本帖最后由 Mickeyilmaz 于 2024-10-13 12:19 编辑
在社区看到很多人有部署MP的需求,官方wiki写的其实挺简单明了了,但是有很多人看不懂,我出一期详细教程吧
首先打开文件管理,打开你docker的目录,在目录下新建Moviepilot文件 然后在文件里新建config和core文件
完成后目录格式应该是这样 如下图⬇️
目录创建好以后我们打开docker,点击compose然后新建项目,名称写moviepilot或者mp都可以,然后路径选择你自己创建的位置我的位置就是Docker/Moviepilot
因为我自己已经部署好一个了 所以我就用Moviepilot-demo来命名了
然后我们把下面的compose复制进去
- version: '3.3'
- services:
- moviepilot:
- stdin_open: true
- tty: true
- container_name: moviepilot
- hostname: moviepilot
- network_mode: host
- ports:
- - target: 3000
- published: 3000
- protocol: tcp
- volumes:
- - '/media:/media'
- - '/Docker/Moviepilot/config:/config'
- - '/Docker/Moviepilot/core:/moviepilot/.cache/ms-playwright'
- - '/var/run/docker.sock:/var/run/docker.sock:ro'
- environment:
- - 'NGINX_PORT=3000'
- - 'PORT=3001'
- - 'PUID=0'
- - 'PGID=0'
- - 'UMASK=000'
- - 'TZ=Asia/Shanghai'
- - 'AUTH_SITE=iyuu'
- - 'IYUU_SIGN=xxxx'
- - 'SUPERUSER=admin'
- - 'API_TOKEN=moviepilot'
- restart: always
- image: jxxghp/moviepilot:latest
/media为媒体文件目录,根据实际情况调整,需要注意的是,如果你计划使用硬链接来整理文件,那么文件下载目录和整理后的媒体库目录只能映射一个根目录不能分开映射,否则将会导致跨盘无法硬链接。 这是由docker的目录映射机制决定的,下面这些情况都会导致跨盘无法硬链接: 下载目录和媒体库目录分别属于两个不同的磁盘
下载目录和媒体库目录属于同一磁盘,但在两个不同的分区/存储空间/存储池中
下载目录和媒体库目录分别作为两个目录路径映射到docker容器中
/moviepilot/config为配置文件、数据库文件、日志文件、缓存文件使用的文件目录,该目录将会存储所有设置和数据,需根据实际情况调整。 /moviepilot/core为浏览器内核下载保存目录(避免容器重置后重新下载浏览器内核),需根据实际情况调整。 /var/run/docker.sock用于内建重启时使用,建议映射。 默认使用3000为WEB服务端口,3001为Api服务端口,可根据实际情况调整。
我们要修改的就是/media是你的媒体目录地址,冒号前面是本机地址,冒号后面是容器映射地址,比如我自己的映射地址就是/vol3/1000/影视:/影视,映射完成后mp就可以访问这个地址下的所有文件及文件夹。然后照猫画虎修改/config以及/core的映射地址,可以直接去文件目录右键详细信息,直接复制过来。
同时我们要修改AUTH_SITE: 认证站点,只有认证通过后才能使用相关功能,站点认证相关参数参考这里,修改完成后我们直接点完成,创建成功就可以构建容器了。
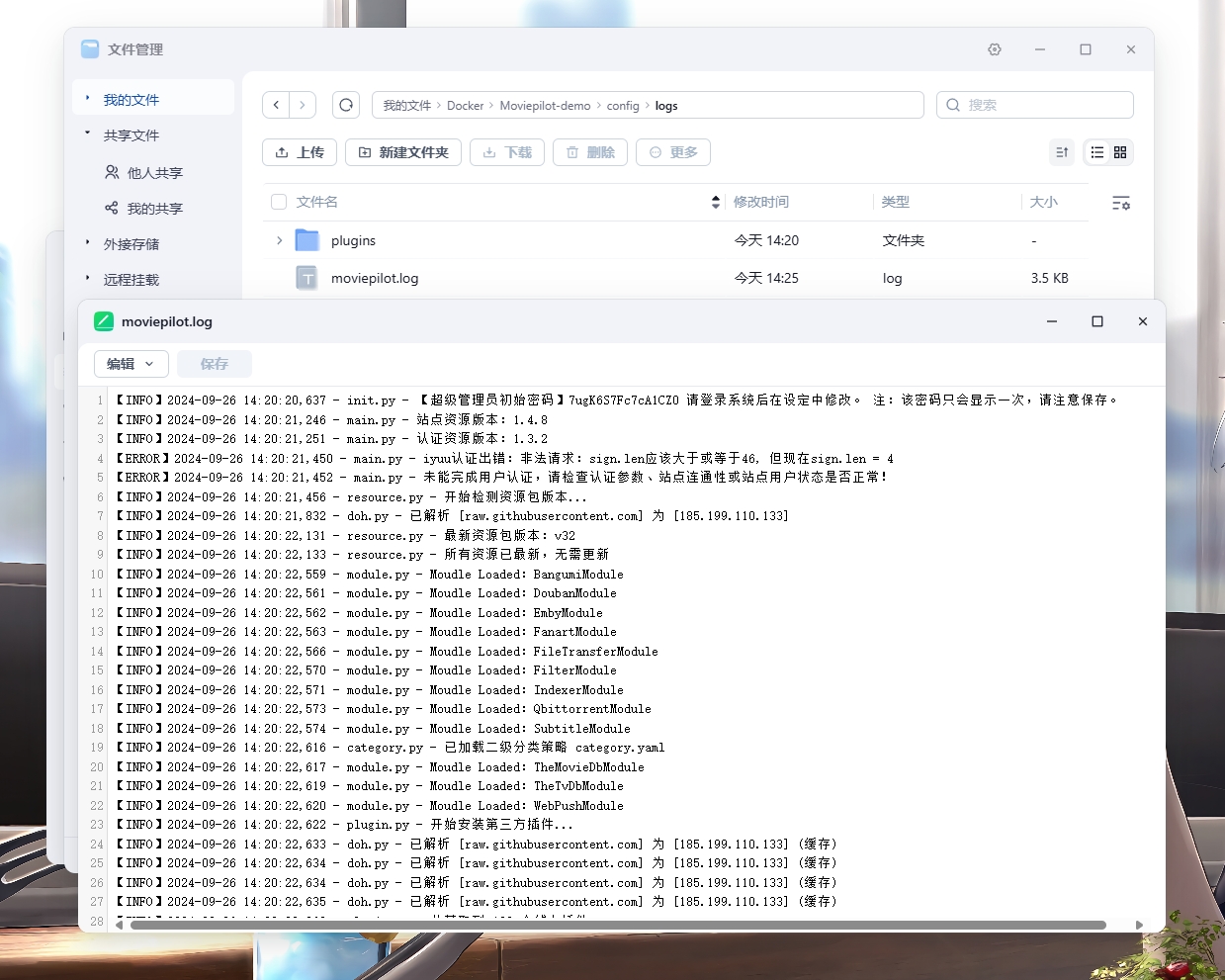
如图,MP已经部署完成了,现在可以使用你的nas地址:3000访问MP了,默认用户名为admin,为了安全,第一次启动将使用随机密码,需要去日志中查看密码,日志地址为/Docker/Moviepilot-demo/config/logs/moviepilot.log

登录成功后就可以去设置里修改用户名和密码了,至此MP的部署就完成了,后续使用方面可以参考官方wiki。
MP微信通知教程已出,指路:MoviePilot新手喂饭教程之微信通知篇。
码字不易球球给个点赞吧!
|