本帖最后由 madrays 于 2024-10-13 13:44 编辑
还是玩玩Sun-Panel,最近发现了不少大佬们分享的美化教程,很有意思研究了一下,主要有渐变背景、网页播放器、鼠标悬停动画这几个我觉得比较简约好玩的内容,收集修改了一些做一个小教程,效果看下图哈:
渐变背景
- body {
- /* 100%窗口高度 */
- height: 100vh;
- /* 更深的色调和不同的渐变方向 */
- background: linear-gradient(45deg, #2C3E50, #2980B9, #8E44AD, #E74C3C);
- /* 指定背景图像的大小 */
- background-size: 400% 400%;
- /* 执行动画:动画名 时长 缓动函数 无限次播放 */
- animation: action 30s ease-in-out infinite;
- }
- /* 定义动画 */
- @keyframes action {
- 0% {
- background-position: 0% 50%;
- }
- 50% {
- background-position: 100% 50%;
- }
- 100% {
- background-position: 0% 50%;
- }
- }
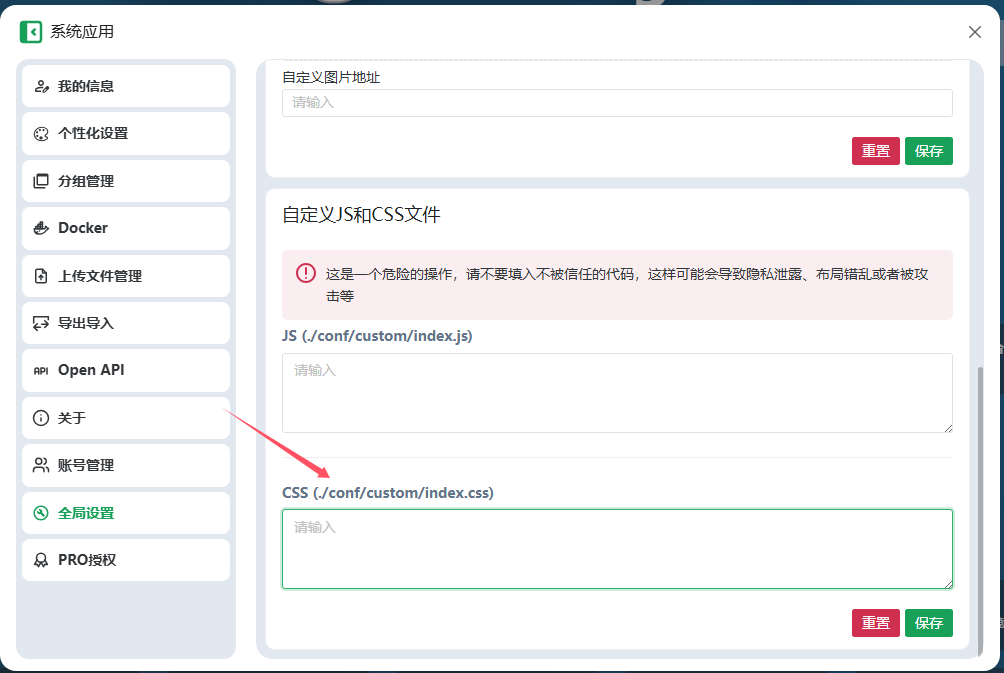
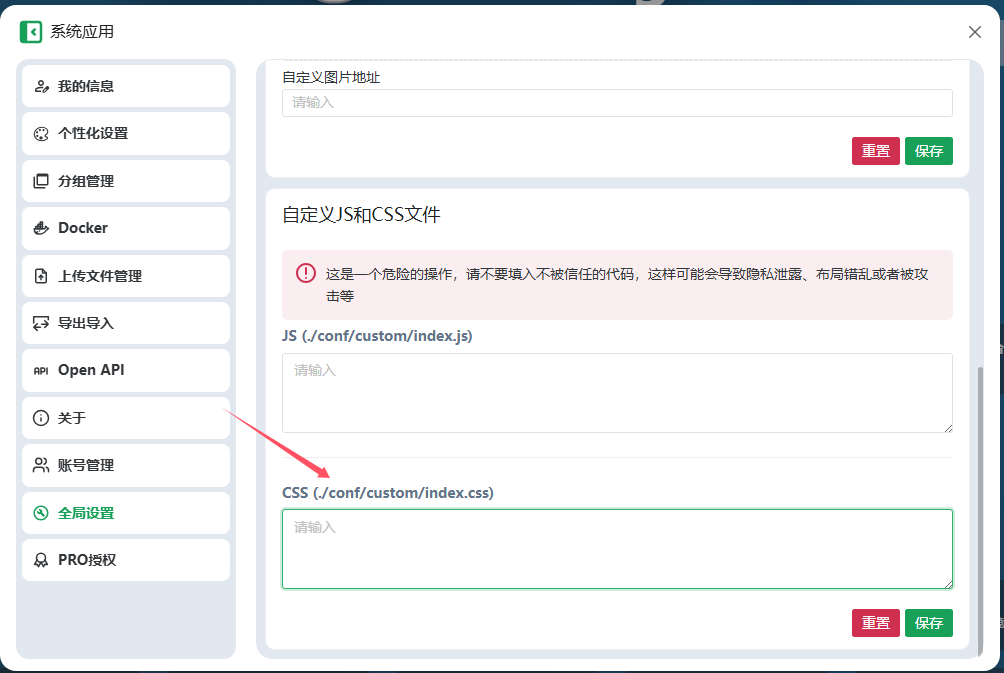
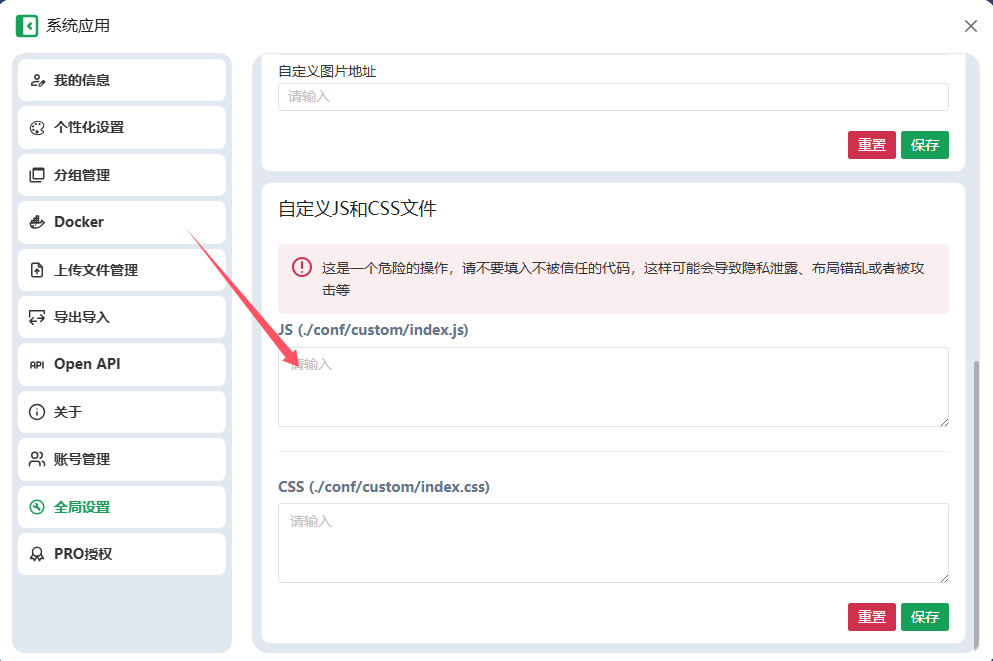
直接复制上述代码至sunpanel的自定义CSS窗口处保存即可。

使用方法二:
保存上述代码为bk.css文件,存放至sunpanel安装目录的./conf/custom/文件夹下,随后在sunpanel个性化设置-页脚自定义窗口中的</head>标签上方添加下面的代码,随后刷新sunpanel即可:
- <link rel="stylesheet" href="/custom/bk.css">
- /*鼠标悬停动画 */
- /* 当鼠标悬停在图标信息框上时触发动画 */
- /* 详细图标摇晃动画 */
- .icon-info-box .rounded-2xl:hover {
- -webkit-animation: info-shake-bounce .5s alternate !important;
- -moz-animation: info-shake-bounce .5s alternate !important;
- -o-animation: info-shake-bounce .5s alternate !important;
- animation: info-shake-bounce .5s alternate !important;
- }
- /* 小图标摇晃动画 */
- .icon-small-box .rounded-2xl:hover {
-
- -webkit-animation: small-shake-bounce .5s alternate !important;
- -moz-animation: small-shake-bounce .5s alternate !important;
- -o-animation: small-shake-bounce .5s alternate !important;
- animation: small-shake-bounce .5s alternate !important;
- }
- /* 定义摇详细图标晃弹跳动画的关键帧 */
- @keyframes info-shake-bounce {
- 0%,
- 100% {
- transform: rotate(0);
- }
- 25% {
- transform: rotate(10deg);
- }
- 50% {
- transform: rotate(-10deg);
- }
- 75% {
- transform: rotate(2.5deg);
- }
- 85% {
- transform: rotate(-2.5deg);
- }
- }
- /* 定义摇小图标晃弹跳动画的关键帧 */
- @keyframes small-shake-bounce {
- 0%,
- 100% {
- transform: rotate(0);
- }
- 25% {
- transform: rotate(15deg);
- }
- 50% {
- transform: rotate(-15deg);
- }
- 75% {
- transform: rotate(5deg);
- }
- 85% {
- transform: rotate(5deg);
- }
- }
直接复制上述代码至sunpanel的自定义CSS窗口处保存即可。

使用方法二:
保存上述代码为action.css文件,存放至sunpanel安装目录的./conf/custom/文件夹下,随后在sunpanel个性化设置-页脚自定义窗口中的</head>标签上方添加下面的代码,随后刷新sunpanel即可:
- <link rel="stylesheet" href="/custom/action.css">
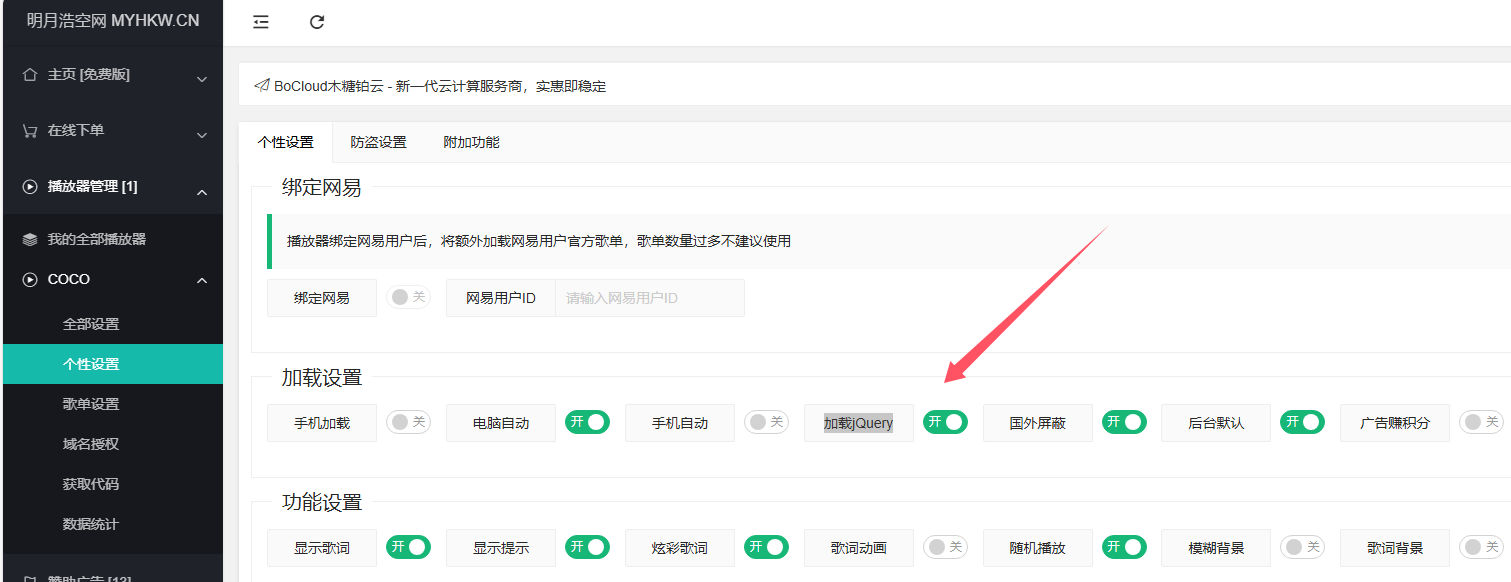
网页播放器尝试了各种开源的,还是只有明月浩空网的能用,点这里注册账号,按教程自定义下,免费的也够用了,需要注意我们设置播放器放置在右侧,为sunpanel左侧边栏留出位置避免冲突,然后要开启加载jQuery 。

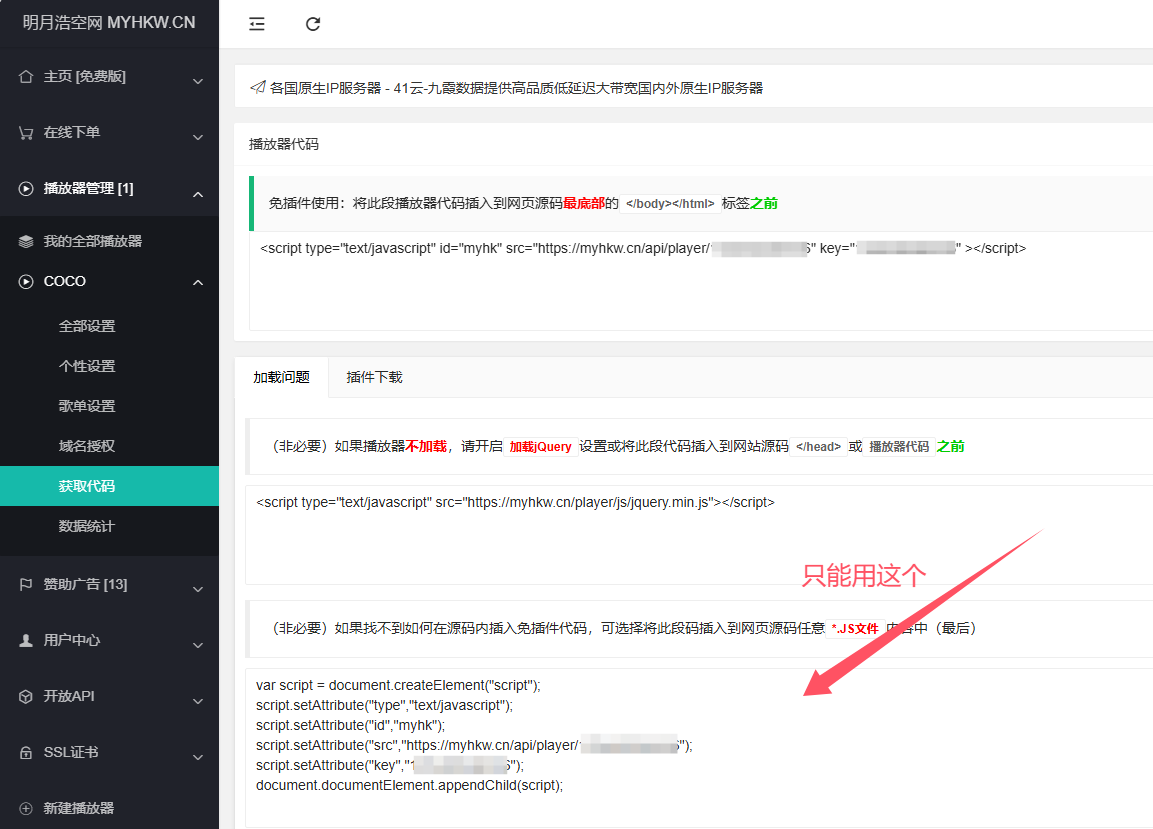
试了半天,免插件代码用不了哈!

只能用JS代码了,替换下面代码中的yourid为你的播放器ID即可。
- var script = document.createElement("script");
- script.setAttribute("type","text/javascript");
- script.setAttribute("id","myhk");
- script.setAttribute("src","https://myhkw.cn/api/player/yourid");
- script.setAttribute("key","yourid");
- document.documentElement.appendChild(script);
直接复制上述代码至sunpanel的自定义JS窗口处保存即可。

使用方法二:
保存上述代码为myhk.js文件,存放至sunpanel安装目录的./conf/custom/文件夹下,随后在sunpanel个性化设置-页脚自定义窗口中的</body>标签上方添加下面的代码,随后刷新sunpanel即可:
- <script src="/custom/myhk.js"></script>
|