[i=s] 本帖最后由 18888888888 于 2024-10-28 15:41 编辑 [/i]<br />
<br />
由于官方的自定义菜单功能没有出来,所以趁着有空,自己手搓了一个简单的自定义桌面快捷脚本,可以实现自定义桌面应用访问地址。首先关于什么是油猴,请自行百度,并安装浏览器油猴插件Tampermonkey。
安装后需要自定义脚本,点击浏览器上面的油猴图标,选择管理面板

点击新增脚本图标

将如下代码拷贝进去
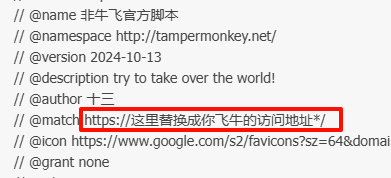
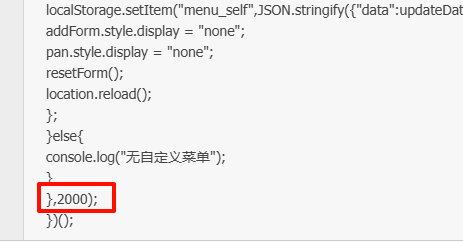
这个脚本需要替换两处内容
// ==UserScript==
// @name 非牛飞官方脚本
// @namespace http://tampermonkey.net/
// @version 2024-10-13
// @description try to take over the world!
// @author You
// @match https://你飞牛的访问地址*/
// @icon https://www.google.com/s2/favicons?sz=64&domain=alinas.top
// @grant none
// ==/UserScript==
function toURl(url){
**(url);
}
var formData = {};
let storage = JSON.parse(localStorage.getItem("menu_self"));
var menus = storage.data;
function resetForm(){
let title = document.getElementById("formMenuTitle");
let tcp = document.getElementById("formTcp");
let port = document.getElementById("formPort");
let url = document.getElementById("formUrl");
let icon = document.getElementById("formIcon");
let oldUrl = document.getElementById("formOldUrl");
let oldTitle = document.getElementById("formOldTitle");
title.value = "";
tcp.value = "";
port.value = "";
url.value = "";
icon.value = "";
oldUrl.value = "";
oldTitle.value = "";
}
function updateValueSet(item){
let title = document.getElementById("formMenuTitle");
let tcp = document.getElementById("formTcp");
let port = document.getElementById("formPort");
let url = document.getElementById("formUrl");
let icon = document.getElementById("formIcon");
let oldUrl = document.getElementById("formOldUrl");
let oldTitle = document.getElementById("formOldTitle");
title.value = item.title;
tcp.value = item.tcp;
port.value = item.port;
url.value = item.url;
icon.value = item.icon;
oldUrl.value = item.oldUrl;
oldTitle.value = item.oldTitle;
}
function getFormData(){
let title = document.getElementById("formMenuTitle");
let tcp = document.getElementById("formTcp");
let port = document.getElementById("formPort");
let url = document.getElementById("formUrl");
let icon = document.getElementById("formIcon");
let oldUrl = document.getElementById("formOldUrl");
let oldTitle = document.getElementById("formOldTitle");
let formItem = {
"title":title.value,
"tcp":tcp.value,
"port":port.value,
"url":url.value,
"icon":icon.value,
"oldTitle":oldTitle.value != null && oldTitle.value != ''?oldTitle.value:title.value,
"oldUrl":oldUrl.value != null && oldUrl.value != ''?oldUrl.value:url.value,
}
return formItem;
}
(async function() {
'use strict';
// Your code here...
setTimeout(function(){
let root = document.getElementById("root");
if(menus && menus.length > 0){
console.log("有自定义菜单",typeof(menus));
var menuList = root.children[0].childNodes[1].childNodes[0].childNodes[0];
console.log(root,menuList);
var domText = "";
var tableDateStr = `<tr>
<td style="border:1px solid #fff">序号</td>
<td style="border:1px solid #fff">菜单名称</td>
<td style="border:1px solid #fff">访问协议</td>
<td style="border:1px solid #fff">访问端口</td>
<td style="border:1px solid #fff">访问地址</td>
<td style="border:1px solid #fff">图标</td>
<td style="border:1px solid #fff">操作</td>
</tr>`;
for(let i = 0; i < menus.length; i++){
tableDateStr += `<tr>
<td style="border:1px solid #fff">${i+1}</td>
<td style="border:1px solid #fff">${menus[i].title}</td>
<td style="border:1px solid #fff">${menus[i].tcp}</td>
<td style="border:1px solid #fff">${menus[i].port}</td>
<td style="border:1px solid #fff">${menus[i].url}</td>
<td style="border:1px solid #fff"><img src="${menus[i].icon}" alt="${menus[i].title}" style="width:48px;height:48px"></td>
<td style="border:1px solid #fff" id="updateBtn${i}" class="cursor-pointer">修改</td>
</tr>`;
domText += `<div id="menu${i}" class='flex flex-col justify-end items-center w-[132px] h-[120px] cursor-pointer'><div class='shrink-0 flex flex-row items-center p-1.5 h-16 overflow-hidden'><div class='w-[80px] h-[80px] p-[15%] box-border !w-[64px] !h-[64px]'><div class='semi-image w-full h-full'><img src='${menus[i].icon}' data-src='${menus[i].icon}' alt='${menus[i].title}' class='semi-image-img w-full h-full !rounded-[10%]' style='user-select: none; pointer-events: none;'></div></div></div><div class='self-stretch shrink-0 flex justify-center items-start gap-x-2.5 px-2.5 h-9'><span class='text-base leading-5 font-bold text-white text-center align-top whitespace-normal shrink-0 min-w-14' style='text-shadow: rgba(0, 0, 0, 0.2) 0px 1px 6px, rgba(0, 0, 0, 0.5) 0px 0px 4px;'>${menus[i].title}</span></div></div>`;
}
menuList.insertAdjacentHTML('beforeend', domText);
let panNodes = root.childNodes[0].childNodes[0].childNodes[0].childNodes[0].childNodes[0].childNodes[0];
let nodeStr = '<div id="configPan" class="flex justify-center items-center gap-x-2 w-[47px] h-10 hover:bg-[var(--semi-color-white-10)] border-solid border-0 border-l-[3px]! border-transparent"><div class="shrink-0 flex flex-row items-center px-[3px] py-[2px] h-9" tabindex="0" aria-describedby="o2zxl4h" data-popupid="o2zxl4h"><div class="w-[80px] h-[80px] p-[15%] box-border !w-[36px] !h-[36px]"><div class="semi-image w-full h-full"><img src="https://club.fnnas.com/uc_server/data/avatar/000/00/43/36_avatar_big.jpg?ts=1730095333" data-src="/assets/launchpad-BWEG1AYV.png" alt="全部应用" class="semi-image-img w-full h-full !rounded-[10%]" style="user-select: none; pointer-events: none;"></div></div></div></div>';
panNodes.insertAdjacentHTML("beforeend",nodeStr);
// 配置面板
let panHtml = `<div style="position:absolute;top:0;left:0;width:600px;height:600px;background:rgba(48,49,51,0.8);z-index:10000;display:none;padding:8px;" id="pan"><div id="dataContainer" style="width:100%;height:100%;">
<div style="font-size:16px;font-weight:550;color:#fff;">配置中心</div>
<div style="width:100%;height:400px;margin-top:16px;overflow-y:scroll"><table style="border-collapse: collapse;border:1px solid #fff;color:#fff;">${tableDateStr}</table></div>
<div style="width:100%;margin-top:16px;">
<button id="closePan">关闭</button>
<button id="addBtn">新增</button>
</div>
</div>
</div>'
<div id="addForm" style="width:300px;height:600px;background:rgba(48,49,51,0.8);z-index:10000;position:absolute;top:0;left:624px;display:none;padding:8px;">
<div id="formTite" style="font-size:16px;font-weight:550;color:#fff;">新增配置</div>
<div style="margin-top:16px;width:100%;color:#fff">
<div>菜单名称:<input id="formMenuTitle" style="padding:3px;" type="text" placeholder="请输入菜单名称"></div>
<div style="margin-top:16px;">访问协议:<input id="formTcp" style="padding:3px;" type="text" placeholder="请输入访问协议"></div>
<div style="margin-top:16px;">访问端口:<input id="formPort" style="padding:3px;" type="text" placeholder="请输入访问端口"></div>
<div style="margin-top:16px;">访问地址:<input id="formUrl" style="padding:3px;" type="text" placeholder="请输入访问地址"></div>
<div style="margin-top:16px;">图标地址:<input id="formIcon" style="padding:3px;" type="text" placeholder="请输入图标地址"></div>
<div style="margin-top:16px;display:none;">旧地址:<input id="formOldUrl" style="padding:3px;" type="text" ></div>
<div style="margin-top:16px;display:none;">旧菜单名:<input id="formOldTitle" style="padding:3px;" type="text"></div>
<div style="margin-top:16px;">
<button id="formSubmit">提交</button>
<button id="formClose">关闭</button>
</div>
</div>
</div>`
root.insertAdjacentHTML("afterbegin",panHtml);
let pan = document.getElementById('pan');
let closePan = document.getElementById('closePan');
let addForm = document.getElementById('addForm');
let addBtn = document.getElementById('addBtn');
for(let j = 0; j < menus.length; j++){
document.getElementById('menu'+j).onclick = function () {
console.log(menus[j].url);
window.open(`${menus[j].tcp}://${menus[j].url}:${menus[j].port}`, '_blank');
return;
};
// 修改操作按钮
document.getElementById('updateBtn'+j).onclick = function () {
addForm.style.display = "block";
document.getElementById('formTite').innerText = "修改配置";
menus[j].oldTitle = menus[j].title;
menus[j].oldUrl = menus[j].url;
updateValueSet(menus[j]);
console.log(menus[j].url);
return;
};
}
// 展示配置面板
document.getElementById('configPan').onclick = function () {
pan.style.display = "block";
};
// 关闭新增/修改面板
document.getElementById('formClose').onclick = function () {
addForm.style.display = "none";
resetForm();
};
// 关闭所有面板
closePan.onclick = function () {
addForm.style.display = "none";
pan.style.display = "none";
resetForm();
};
//新增数据表单显示
addBtn.onclick = function () {
resetForm();
document.getElementById('formTite').innerText = "新增配置";
addForm.style.display = "block";
};
// 提交数据
document.getElementById('formSubmit').onclick = function () {
let dataTemp = getFormData();
let updateDatas = menus.filter(item => item.title != dataTemp.oldTitle)
console.log("dataTemp",dataTemp,menus,updateDatas);
updateDatas.push(dataTemp);
localStorage.setItem("menu_self",JSON.stringify({"data":updateDatas}));
addForm.style.display = "none";
pan.style.display = "none";
resetForm();
location.reload();
};
}else{
console.log("无自定义菜单");
}
},2000);
})();


第一个地址是脚本的匹配地址,也就是你飞牛的访问地址,只有地址匹配对了,脚本才能生效,第二个2000,是你页面打开到桌面需要的时间,每个人的访问速度可能不一样,要等待页面完全加载后,脚本才能生效;
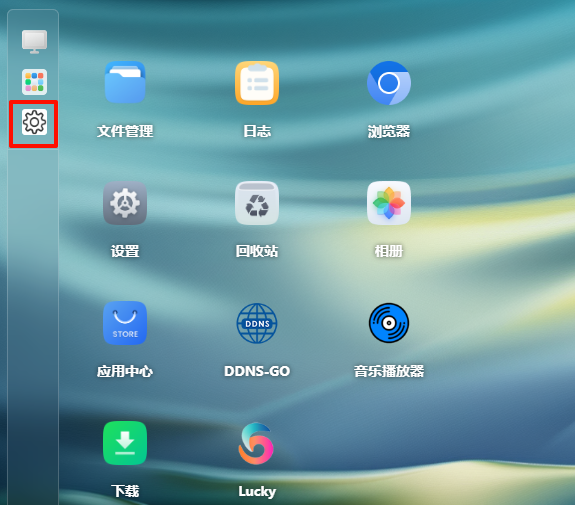
脚本运行后左侧会有一个设置的图标

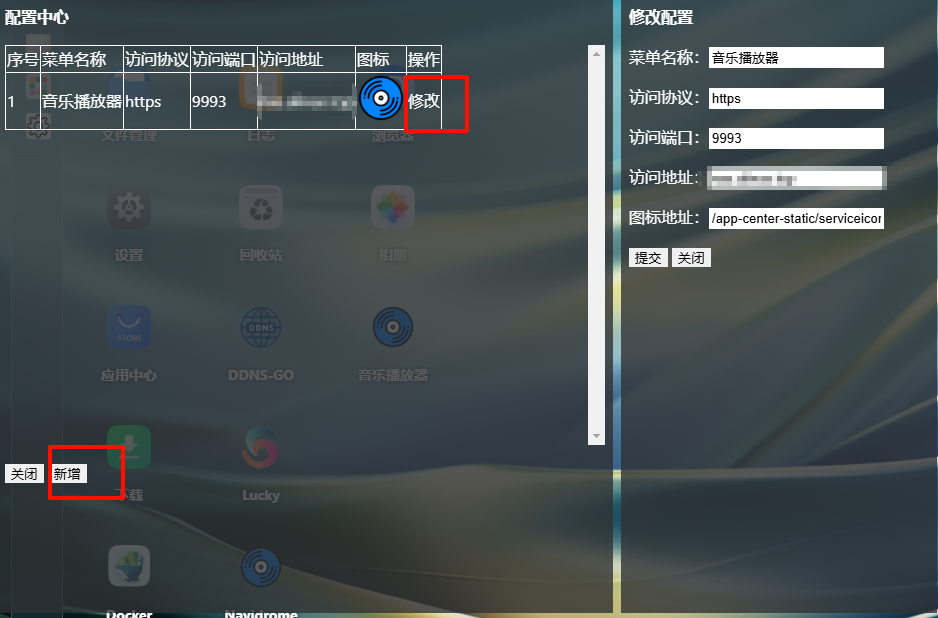
点击设置图标可以进行自定义快捷方式的添加和删除

跳转页面的逻辑是 访问协议://+访问地址:端口,如果需要其他逻辑,请自行修改

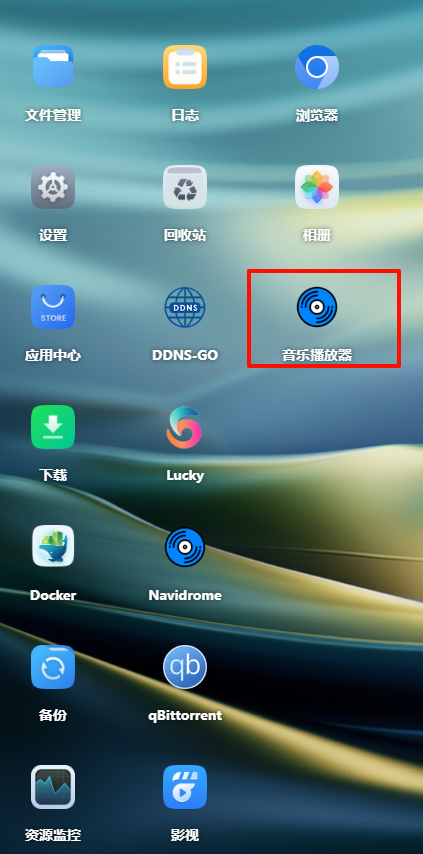
添加完成后页面会自动刷新,刷新后等待一会桌面会出现自定义的图标。
该脚本只为方便操作,所有数据均存储在浏览器本地缓存中,不会上传任何数据到第三方;该脚本不会对飞牛内部产生任何影响,只针对页面DOM元素进行操作;请合理使用,如存在任何侵权行为,请官方联系删除,官方解决方案出来后,此贴将删除;祝飞牛越来越好!