镜像位于国内,在华为云或阿里云,方便拉取。
两个镜像内部端口都是 3000
镜像是我(汉化)制作的,欢迎关注我B站账号 秦曱凧 后面有新的项目,会在B站先发(秦曱凧 读作 qín yuē zhēng)
视频教程
有需要帮忙部署这个项目的朋友,一杯奶茶,即可程远程帮你部署,需要可联系。
微信号 E-0_0-
闲鱼搜索用户 明月人间
或者邮箱 firfe163@163.com
第一个有声音,可以在手机浏览器玩,第二个镜像体积更小,只有144.71KB
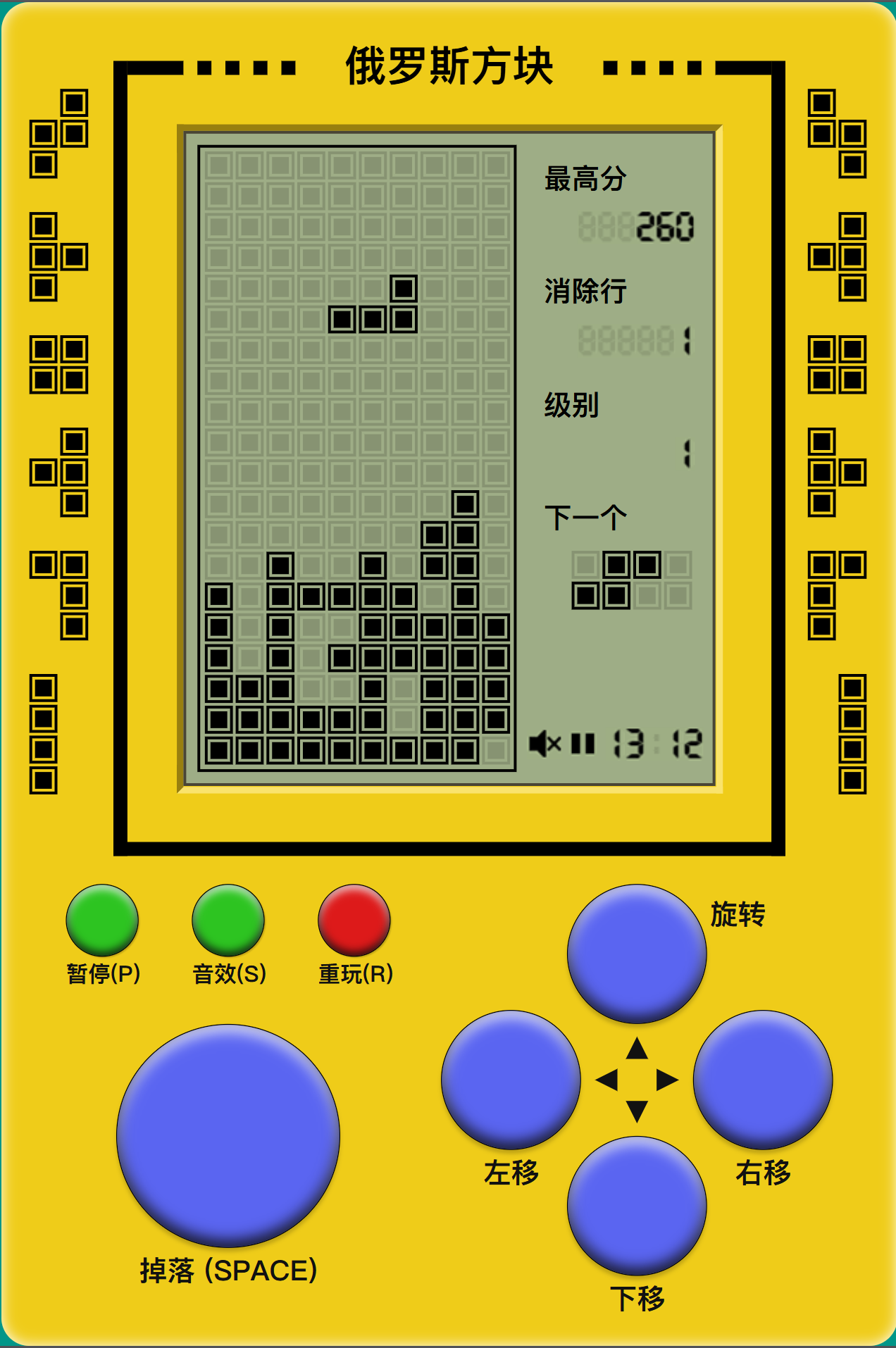
第一个
镜像
原项目地址 https://github.com/chvin/react-tetris
我汉化和构建docker镜像的代码仓库地址 https://github.com/Firfr/tetris-1
欢迎start
镜像地址
swr.cn-north-4.myhuaweicloud.com/firfe/tetris-1:2019.05.15
如果端口冲突,就将下面左边的3000改成其他的端口
docker run 部署
docker run -d \
--name tetris-1 \
--network bridge \
--restart always \
--log-opt max-size=1m \
--log-opt max-file=3 \
-p 3000:3000 \
swr.cn-north-4.myhuaweicloud.com/firfe/tetris-1:2019.05.15
compose 文件部署 👍推荐
#version: '3.9'
services:
tetris-1:
container_name: tetris-1
image: swr.cn-north-4.myhuaweicloud.com/firfe/tetris-1:2019.05.15
network_mode: bridge
restart: always
logging:
options:
max-size: 1m
max-file: '3'
ports:
- 3000:3000
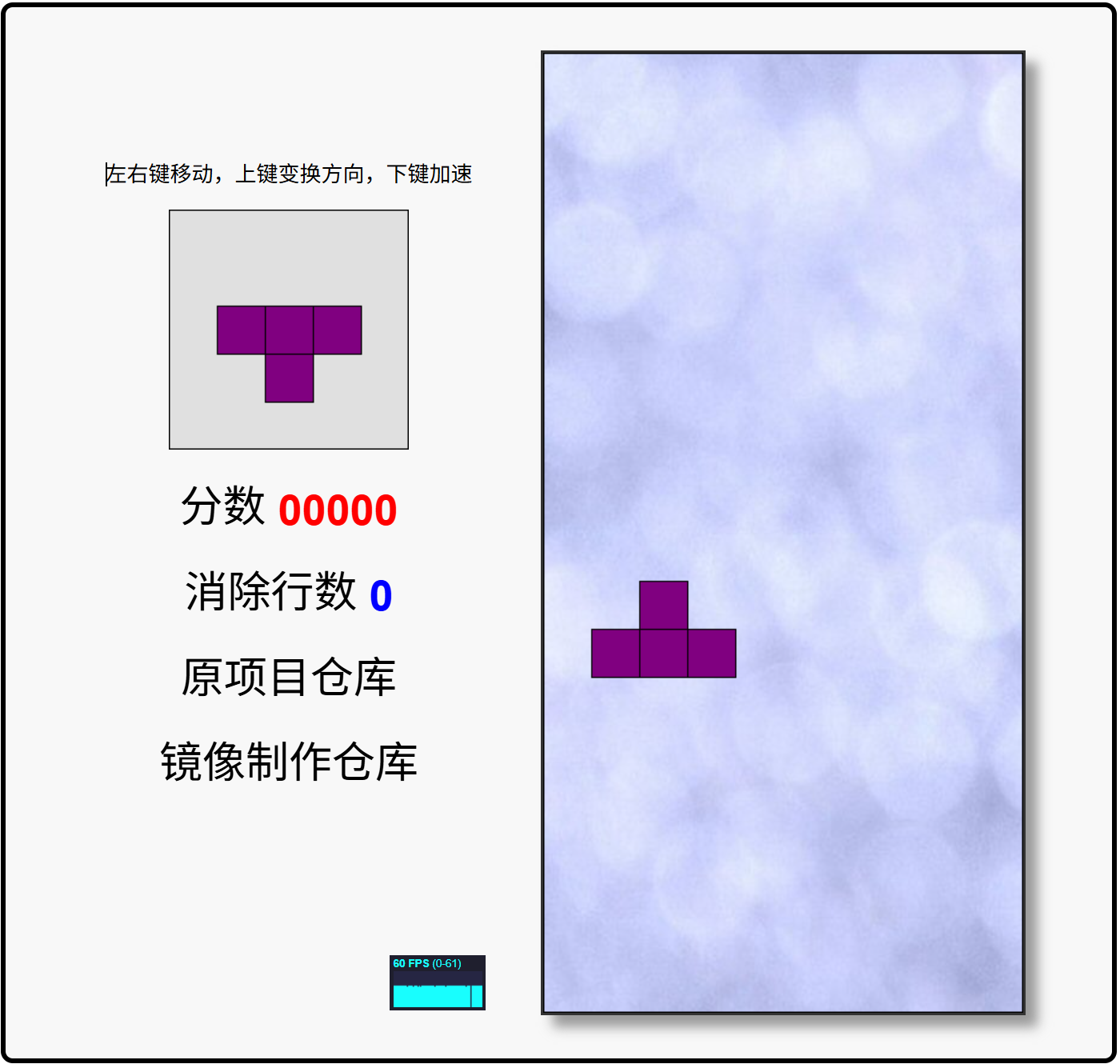
效果图

第二个
镜像
原项目地址 https://github.com/jakesgordon/javascript-tetris
我汉化和构建docker镜像的代码仓库地址 https://github.com/Firfr/tetris-2
欢迎start
镜像地址
swr.cn-north-4.myhuaweicloud.com/firfe/tetris-2:2016.01.06
如果端口冲突,就将下面左边的3000改成其他的端口
docker run 部署
docker run -d \
--name tetris-2 \
--network bridge \
--restart always \
--log-opt max-size=1m \
--log-opt max-file=3 \
-p 3001:3000 \
swr.cn-north-4.myhuaweicloud.com/firfe/tetris-2:2016.01.06
compose 文件部署 👍推荐
#version: '3.9'
services:
tetris-2:
container_name: tetris-2
image: swr.cn-north-4.myhuaweicloud.com/firfe/tetris-2:2016.01.06
network_mode: bridge
restart: always
logging:
options:
max-size: 1m
max-file: '3'
ports:
- 3001:3000
效果图