|
|
关于OpenList添加背景图,网上教程不少。但是百度出来的教程都是残次品,做出来的界面比较难看。github倒是有完善教程,但一则部分人上g站困难,二则本教程虽借鉴g站,但有一定的区别,所以出个帖子做个备份,有需要的自取。喜欢原装简约界面的朋友忽略即可。
本教程需要实现的目标如下
- OpenList界面添加背景图片
- 各种控件透明或者磨玻璃化,以达到不遮挡背景图的效果
- 每次进入界面加载随机的背景图
- 背景图根据设备不同自动加载横屏或竖屏图片
正式进入教程
-
先说下代码添加位置,管理→设置→全局,找到两个文本框,自定义头部和自定义内容。前者填CSS样式表代码,后者填JS代码。现在主流的方法是背景图和空间透明代码都加在自定义头部里,本教程略有区别,背景图加在自定义内容里,头部仅作透明。可以自己去找每一个控件的class名称,我之前找过,太麻烦。所以最经济实惠的方法是找一个现成的,修改一下。在github上找一下,然后删掉背景图相关部分就可以了。这里也提供一段我自己用的,添加到自定义头部
<style>
:root {
--mio-main: 255, 255, 255;
--mio-text: 0, 0, 0;
--mio-primary: 237, 105, 176; /* 主题色 #64d1e2 偏蓝 */
--mio-primary50: 190, 100, 166;
--mio-main-opacity: 0.3;
--hope-colors-info9: rgba(var(--mio-primary), 1);
--hope-colors-info4: rgba(var(--mio-primary), 1);
--hope-colors-info5: rgba(var(--mio-primary50), 1);
--hope-colors-info11: rgba(var(--mio-main), 1);
.hope-ui-dark {
--mio-main: 0, 0, 0;
--mio-text: 255, 255, 255;
--mio-main-opacity: 0.3;
--hope-colors-info9: rgba(var(--mio-primary), 1);
--hope-colors-info4: rgba(var(--mio-primary), 0.4);
--hope-colors-info5: rgba(var(--mio-primary50), 0.4);
--hope-colors-info11: rgba(var(--mio-primary50), 1);
}
}
}
/**白天背景稍亮*/
body.hope-ui-light::before {
filter: blur(3px) brightness(0.7);
}
/**夜间背景稍暗*/
body.hope-ui-dark::before {
filter: blur(3px) brightness(0.3);
}
div#root {
position: relative;
z-index: 1;
}
/**管理后台*/
div#root div.hope-c-PJLV-iiLzBwx-css {
background: transparent;
}
/**头部*/
div#root div.hope-c-PJLV-iiLzBwx-css header {
background-color: rgba(var(--mio-main), 0.3);
}
/**内容区*/
/**侧边栏*/
div.hope-c-PJLV-ibpTetR-css > div:first-child {
background-color: rgba(var(--mio-main), 0.3);
}
div.hope-c-PJLV-ibpTetR-css > div:first-child div.hope-c-PJLV-ibBheSN-css {
color: var(--mio-main);
}
/**tag a*/
div.hope-c-PJLV-ibpTetR-css > div:first-child a.hope-c-PJLV-ikmVjeJ-css {
color: rgba(var(--mio-primary));
background-color: rgba(var(--mio-primary), 0.2);
}
/**暗色模式*/
div.hope-c-PJLV-ibpTetR-css > div:first-child .hope-c-PJLV-ijrehjy-css {
background: rgba(var(--mio-main), 0.3);
}
/**亮色模式*/
div.hope-c-PJLV-ibpTetR-css > div:first-child .hope-c-PJLV-ikaEncD-css {
background: rgba(var(--mio-primary), 0.3);
}
/**主内容区*/
/**卡片*/
div.hope-c-PJLV-ibpTetR-css
div.hope-c-PJLV-ijycFhp-css
div.hope-c-PJLV-iiBrJnl-css,
div.hope-c-PJLV-ibpTetR-css
div.hope-c-PJLV-ijycFhp-css
div.hope-c-PJLV-iiVJRSE-css {
transition: all 0.2s ease-in-out;
background: rgba(var(--mio-main), 0.3);
}
div.hope-c-PJLV-ibpTetR-css
div.hope-c-PJLV-ijycFhp-css
div.hope-c-PJLV-iiBrJnl-css:hover,
div.hope-c-PJLV-ibpTetR-css
div.hope-c-PJLV-ijycFhp-css
div.hope-c-PJLV-iiVJRSE-css:hover {
border-color: rgba(var(--mio-primary), 0.7);
}
/**字段*/
.hope-c-kvTTWD-hYRNAb-variant-filled {
background-color: rgba(var(--mio-main), 0.2);
}
.hope-c-kvTTWD-hYRNAb-variant-filled:hover,
.hope-c-kvTTWD-hYRNAb-variant-filled:focus {
background-color: rgba(var(--mio-main), 0.7);
border-color: rgba(var(--mio-primary), 0.5);
}
/**开关*/
.hope-c-mHASU-byiOue-variant-filled {
color: rgb(var(--mio-primary), 0.5);
background-color: rgba(var(--mio-main), 0.2);
}
.hope-c-mHASU-byiOue-variant-filled[data-checked] {
background-color: currentcolor;
}
.hope-c-mHASU-byiOue-variant-filled[data-focus] {
box-shadow: 0 0 0 3px var(--mio-primary);
border-color: var(--mio-primary);
}
/**头部*/
div#root div.header {
background: transparent;
}
div#root div.header .header-left {
width: 40px;
height: 40px;
}
div#root div.header .header-right > button {
background: transparent;
}
div#root div.header svg {
color: rgba(var(--mio-primary));
}
/**内容部分*/
div#root div.body {
min-height: calc(100vh - 102px);
}
/*导航部分*/
div#root div.body nav.nav {
background: transparent;
}
div#root div.body nav.nav::after {
background-color: transparent;
}
/*列表部分*/
div#root div.body div.obj-box {
background-color: rgba(var(--mio-main), var(--mio-main-opacity));
min-height: 300px;
max-height: calc(100vh - 170px);
overflow-y: auto;
backdrop-filter: blur(1px);
}
div#root div.body div.obj-box::-webkit-scrollbar {
width: 4px;
transition: all 0.3s ease-in-out;
}
div#root div.body div.obj-box::-webkit-scrollbar-thumb {
cursor: pointer;
border-radius: 8px;
transition-duration: 150ms;
background: rgba(var(--mio-text), 0.15);
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.1);
}
div#root div.body div.obj-box::-webkit-scrollbar-track {
border-radius: 8px;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.1);
background: rgba(255, 255, 255, 0.05);
}
div#root div.body div.obj-box::-webkit-scrollbar-thumb:hover {
background-color: rgba(var(--mio-primary), 0.4);
}
div#root div.body div.obj-box span.hope-c-iojPKw svg {
color: rgba(var(--mio-main), 1);
}
/*底部MD*/
div#root div.body div.hope-c-PJLV-ikSuVsl-css,
div#root div.body .hope-c-PJLV-iiuDLME-css {
background-color: rgba(var(--mio-main), var(--mio-main-opacity));
backdrop-filter: blur(5px);
}
/**MD*/
.markdown-body {
font-family: inherit !important;
}
.markdown-body > ul > li::marker {
color: rgba(var(--mio-primary), 1);
}
/**侧边栏*/
div#root div.body div.hope-c-PJLV-ieGWMbI-css {
background-color: rgba(var(--mio-main), var(--mio-main-opacity));
}
div#root div.body div.hope-c-PJLV-ieGWMbI-css p.hope-c-PJLV-iZZmce-css {
background-color: rgba(var(--mio-primary), 0.7);
}
div#root div.body div.hope-c-PJLV-ieGWMbI-css p.hope-c-PJLV-igSqJIB-css {
text-overflow: ellipsis;
overflow: hidden;
max-width: 200px;
}
div#root div.body svg {
color: rgba(var(--mio-primary));
}
/**工具栏*/
div.left-toolbar-box,
div.center-toolbar {
z-index: 1;
}
div.left-toolbar-box div.left-toolbar {
background-color: rgba(var(--mio-main), 0.8);
}
div.left-toolbar-box div.left-toolbar svg.hope-icon,
div.left-toolbar-box svg.hope-icon {
color: rgba(var(--mio-primary));
}
div.left-toolbar-box div.left-toolbar svg.hope-icon:hover,
div.left-toolbar-box svg.hope-icon:hover {
color: rgba(255, 255, 255, 1);
background-color: rgba(var(--mio-primary));
}
/**返回顶部*/
div.hope-c-PJLV-ihMpUpe-css {
background-color: rgba(var(--mio-primary)) !important;
}
/**tooltip提示*/
div.hope-tooltip {
color: rgba(255, 255, 255, 1);
background-color: rgba(var(--mio-primary), 1);
}
/**加载图标*/
div.hope-spinner {
color: rgba(var(--mio-primary));
}
/**menu下拉区域*/
div.hope-menu__content {
background-color: rgba(var(--mio-main), var(--mio-main-opacity));
}
/**select下拉区域*/
div.hope-c-XJURY {
background: rgba(var(--mio-main), 0.8);
}
/**登录页*/
div.hope-c-PJLV-ibcBsNO-css .hope-c-PJLV-ifJliWT-css,
div.hope-c-PJLV-ibcBsNO-css .hope-c-PJLV-igjRXTJ-css {
display: none;
}
div.hope-c-PJLV-ibcBsNO-css div.hope-c-PJLV-ibiABng-css,
div.hope-c-PJLV-ibcBsNO-css div.hope-c-PJLV-ihWgyFw-css {
background-color: transparent;
}
/**登录框*/
div.hope-c-PJLV-ibcBsNO-css div.hope-c-PJLV-iubUra-css,
div.hope-c-PJLV-ibcBsNO-css .hope-c-PJLV-ifjOQLV-css {
background-color: rgba(var(--mio-main), 0.5);
backdrop-filter: blur(5px);
}
div.hope-c-PJLV-ibcBsNO-css div.hope-c-PJLV-idKXllh-css a {
display: none;
}
</style>
2.添加自定义内容代码,以下是我自用的
<script>
// 获取要设置背景图的元素,假设是body元素
const element = document.body;
// 指定图片的URL
const imageUrl = 'http://192.168.1.55:1234'; // 填你自己的图片api
// 设置CSS背景图及自适应属性
element.style.backgroundImage = `url(${imageUrl})`;
element.style.backgroundSize = 'cover';
element.style.backgroundPosition = 'center'; // 背景图居中显示
element.style.backgroundRepeat = 'no-repeat'; // 防止背景图重复
</script>
3.建立壁纸api,推荐docker项目random-pic-api,代码如下
version: '3.9'
services:
random-api:
image: 'neixin/random-pic-api'
volumes:
# 竖屏图片
- '填你自己的路径/portrait:/var/www/html/portrait' // 竖屏壁纸路径
# 横屏图片
- '填你自己的路径/landscape:/var/www/html/landscape' // 横屏壁纸路径
ports:
- '1234:80'
容器好了后,第2步中的api地址填 你的IP:1234,然后收集你自己喜欢的壁纸,分别归纳到两个文件夹即可。图片不用改名。如果想要外网访问,把api地址改为对应的公网地址或穿透地址即可。
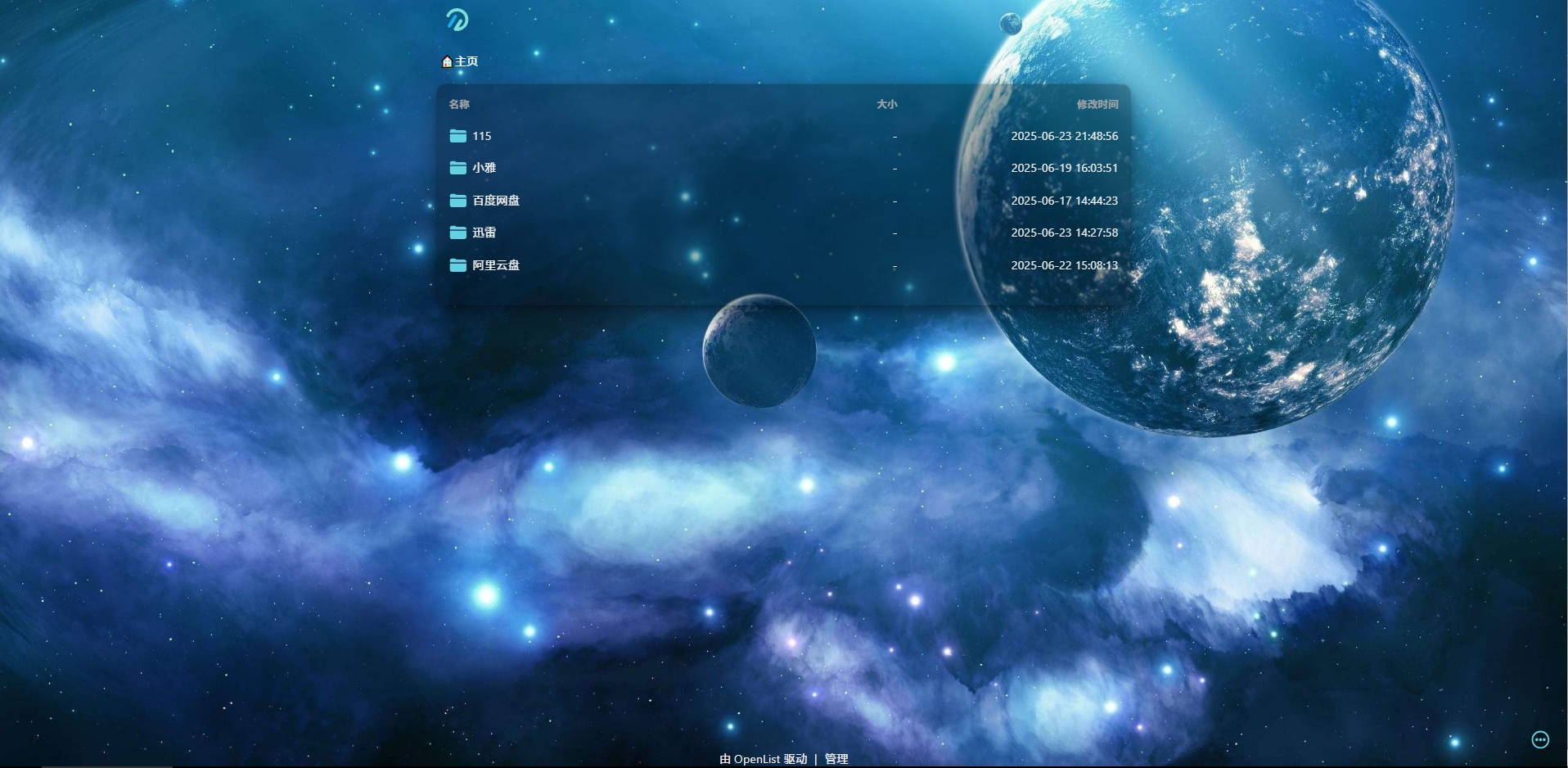
放两张效果图


|
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有账号?立即注册
x
|