|
|
本帖最后由 madrays 于 2024-10-13 13:23 编辑


Sun-Panel简介
简单、易用、美观
一个NAS、服务器导航面板、简易docker管理器、Homepage、浏览器首页
特点
🍉 界面简洁,功能强大,资源占用少
🍊 上手简单,可视化操作,可0代码使用
🍠 一键切换内、外网模式链接
🍵 支持docker部署(支持Arm系统)
🎪 支持多账号隔离使用
🎏 支持查看系统状态
🫙 支持自定义js、css
🍻 简单使用可以无需连接外部数据库
🍾 丰富图标风格自由搭配,支持iconify图标库
🚁 支持网页内置小窗口打开(部分三方网站屏蔽此功能)
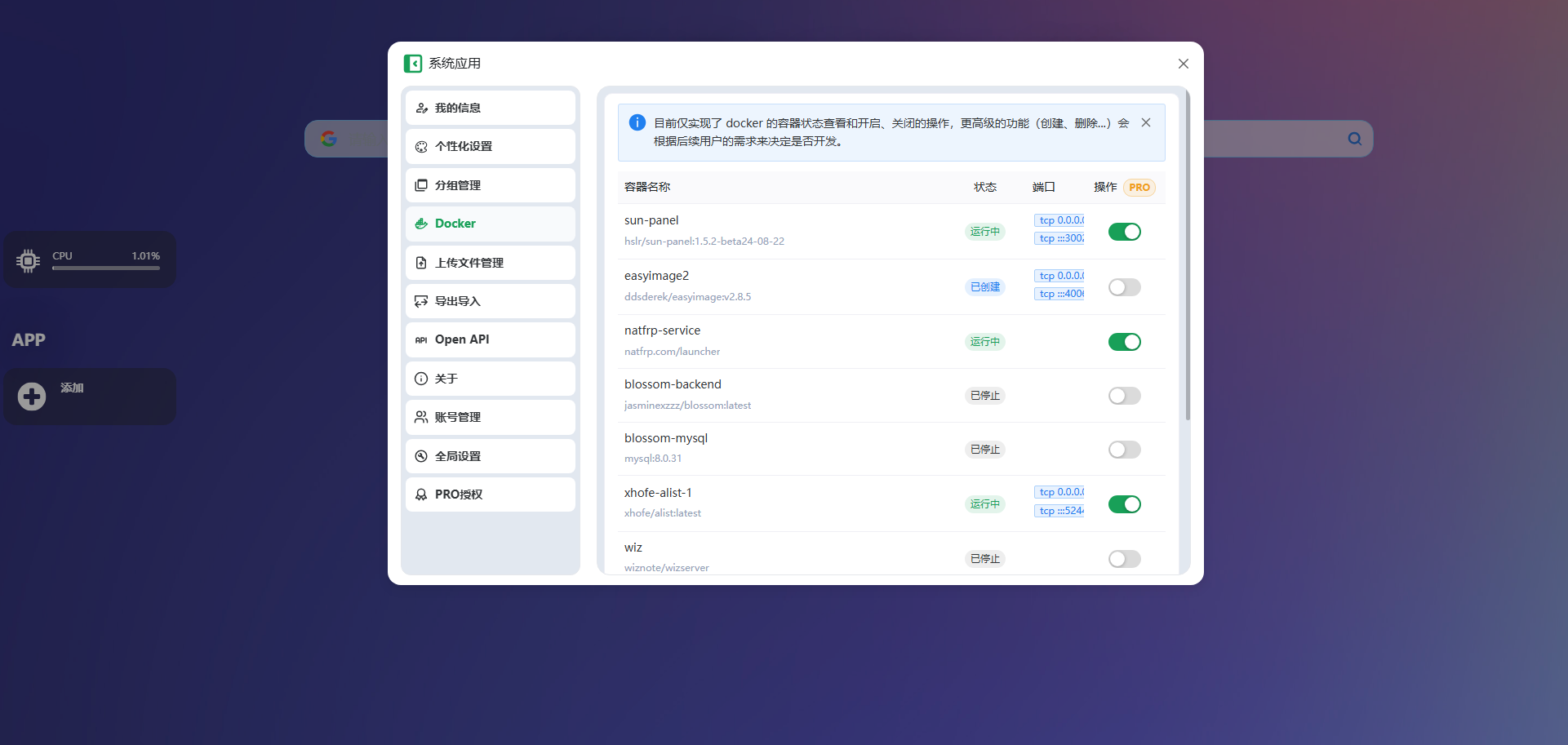
🐳 简单的docker管理器,支持查看容器状态、控制容器的开启和关闭

Sun-Panel是一个优秀的导航页,尝试了各种导航页部署后,最终选用了Sun-Panel,集易上手、方便快捷、作者大大@红烧猎人更新神速,需求更新的快快的,最近又更新了docker和侧边栏这些非常实用的功能,本次直接使用docker的方式部署。

🚀拉取镜像
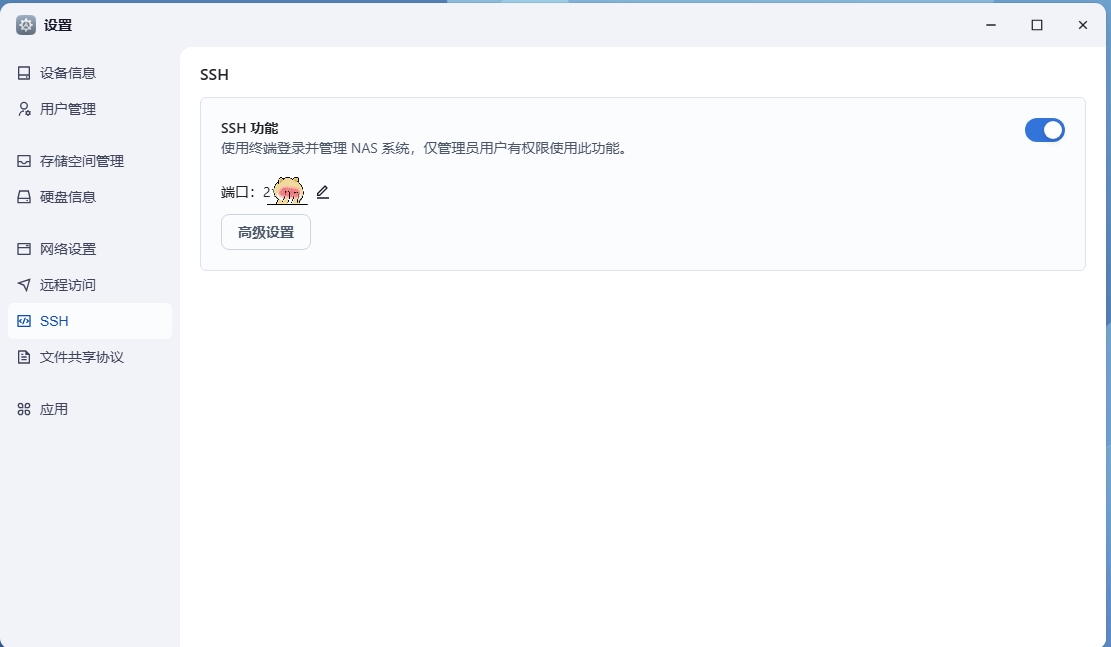
首先连接飞牛SSH,关于SSH看下面:

飞牛的设置页面开启SSH选项,默认端口22,强烈建议修改此端口,并在不用的时候关闭SSH选项,当后期我们Nas暴露在公网时能优秀的保护我们的数据安全。
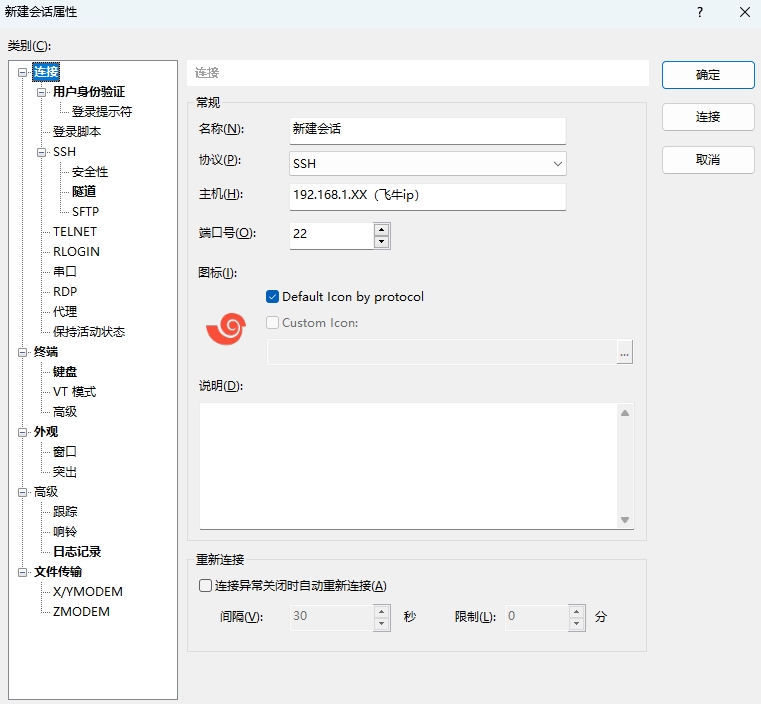
打开Xshenll,新建一个连接:

设置好飞牛ip以及SSH端口点击连接即可,并根据提示输入nas的用户名和密码即可进入SSH。
进入SSH后,输入sudo -i,接着输入密码进入root模式(输密码不显示字符,直接回车就好):
- username@XXX:/$ sudo -i
- Password:
- root@XXX:~#
- docker pull hslr/sun-panel:latest

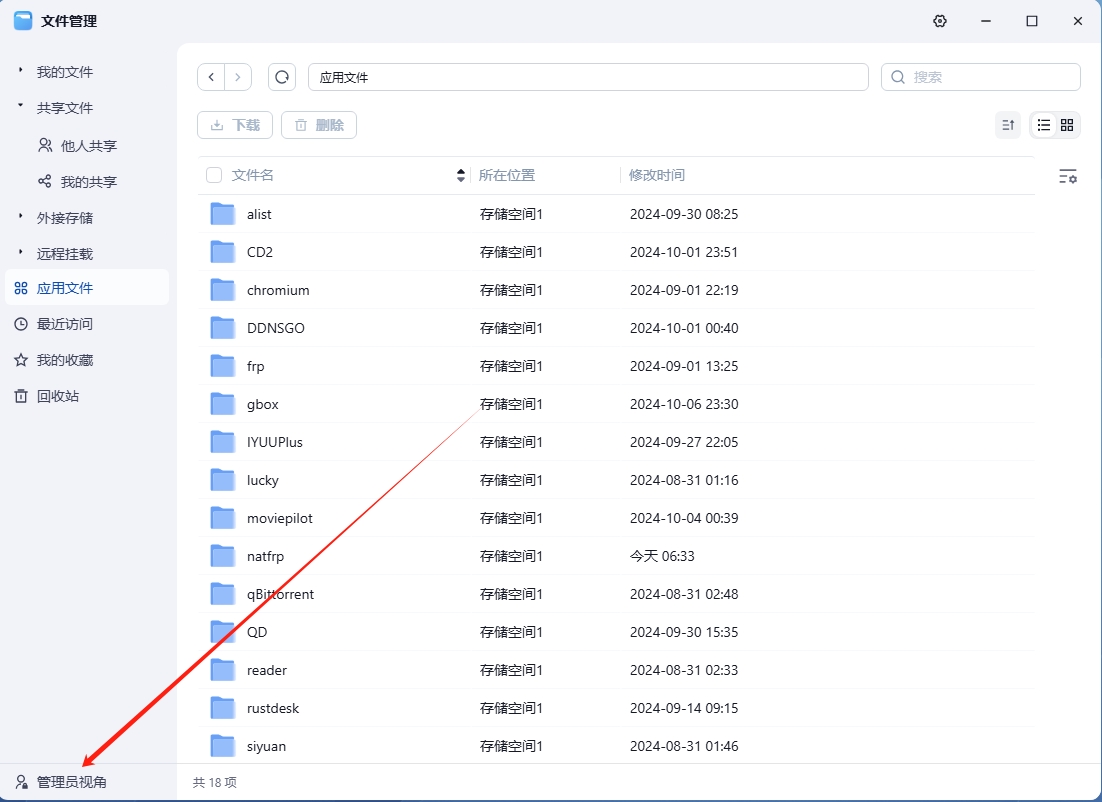
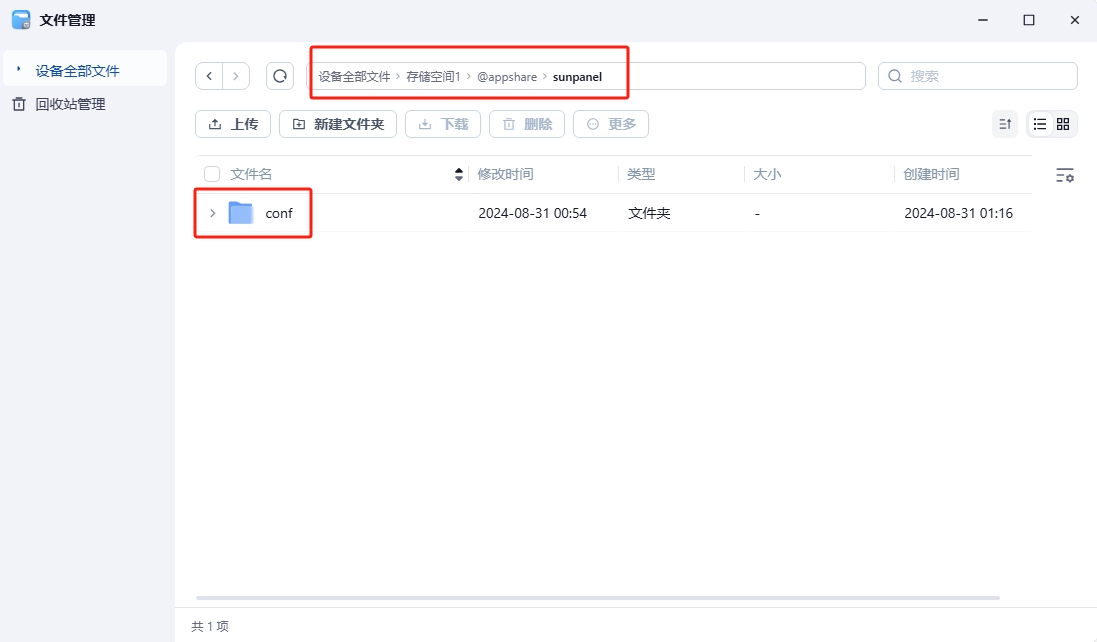
文件管理器中找到你设置的docker所在存储空间中的appshare文件夹,这个就是前面的应用文件,新建一个sunpanel文件夹,接着在sunpanel文件夹中新建一个conf文件夹,文件树如下图所示:

🛑一键部署
使用SSH 命令一键部署即可,记得需要root权限
#注意这里与官方命令不一样的是前面的本机路径,请根据自己的实际情况选择刚刚新建的conf文件夹的真实地址,对这个不太了解的同学可以看下我的上篇docker简介帖子哈 #docker管理功能实现需要挂载docker守护进程 #镜像与上面pull的版本保持一致
- docker run -d --restart=always -p 3002:3002 \
- -v /vol1/@appshare/sunpanel/conf:/app/conf \
- -v /var/run/docker.sock:/var/run/docker.sock \
- --name sun-panel \
- hslr/sun-panel:latest
- root@XXX:~# docker run -d --restart=always -p 3002:3002 \
- > -v /vol1/@appshare/sunpanel/conf:/app/conf \
- > -v /var/run/docker.sock:/var/run/docker.sock \
- > --name sun-panel \
- > hslr/sun-panel:latest
- 641570e4558559ef705307d58c6c949b54bba29a47a03503040cbb2c7334157d
- root@XXX:~#

具体更多的功能相信大家点点鼠标就明白了哈哈。

🏝️侧边栏导航JS部署
这是最近大佬新推出的功能,对于站点内容巨多的我来说太需要这个功能了,快速定位各个菜单,而且还适配了手机端,其实挂载这个很简单,不过需要支持一下大佬,毕竟为爱发电不是长久之计,现在优惠100年(终身)会员88币,需要PRO功能的同学可以支持一下。
侧边栏导航JS部署其实很简单,大佬提供了完整的JS代码(后附),粘贴到设置栏的JS对应位置即可。
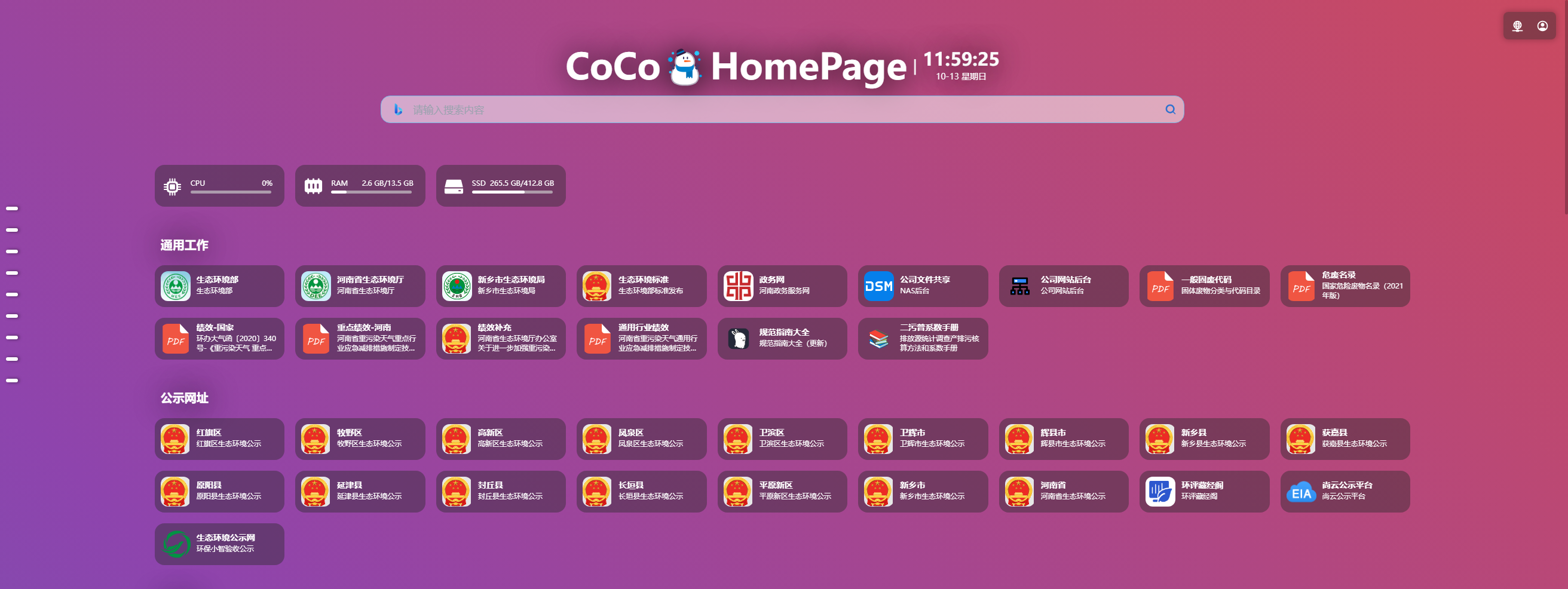
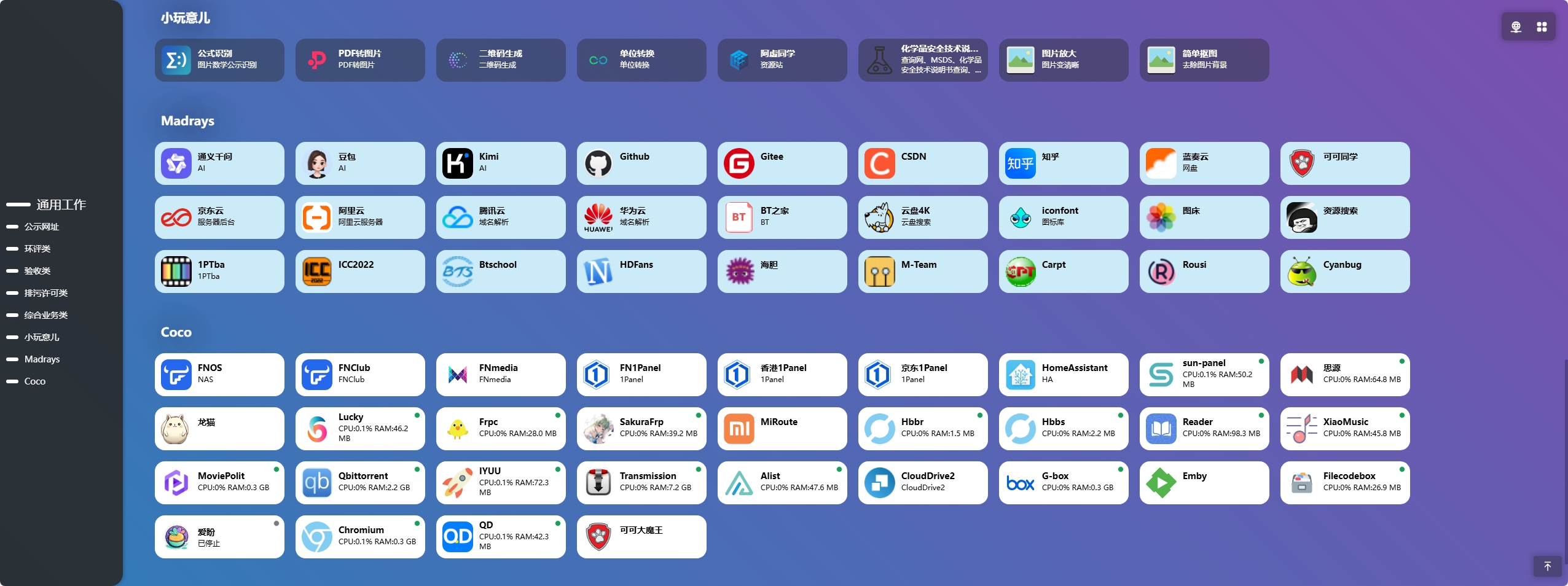
安装好的效果,有环保行业的同学也可以看看我的Sunpanel导航页效果:



🌐侧边导航栏JS代码
- (function () {
- // =========== Config Start ===========
- // ------------------------------------
- // 距离滚动偏移量
- const scrollOffset = 80
- // 显示风格( auto:自动(默认) | mobile:左上角显示触发按钮-移动端风格 | sidebar:常态显示侧栏)
- const displayStyle = 'auto'
- // 移动端宽度定义
- const mobileWidth = 800
- const SunPanelTOCDomIdName = 'sun-panel-toc-dom'
- // 左上角按钮 SVG 图标
- const svgTocMobileBtn = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path fill="currentColor" d="M17.5 4.5c-1.95 0-4.05.4-5.5 1.5c-1.45-1.1-3.55-1.5-5.5-1.5c-1.45 0-2.99.22-4.28.79C1.49 5.62 1 6.33 1 7.14v11.28c0 1.3 1.22 2.26 2.48 1.94c.98-.25 2.02-.36 3.02-.36c1.56 0 3.22.26 4.56.92c.6.3 1.28.3 1.87 0c1.34-.67 3-.92 4.56-.92c1 0 2.04.11 3.02.36c1.26.33 2.48-.63 2.48-1.94V7.14c0-.81-.49-1.52-1.22-1.85c-1.28-.57-2.82-.79-4.27-.79M21 17.23c0 .63-.58 1.09-1.2.98c-.75-.14-1.53-.2-2.3-.2c-1.7 0-4.15.65-5.5 1.5V8c1.35-.85 3.8-1.5 5.5-1.5c.92 0 1.83.09 2.7.28c.46.1.8.51.8.98z"/><path fill="currentColor" d="M13.98 11.01c-.32 0-.61-.2-.71-.52c-.13-.39.09-.82.48-.94c1.54-.5 3.53-.66 5.36-.45c.41.05.71.42.66.83s-.42.71-.83.66c-1.62-.19-3.39-.04-4.73.39c-.08.01-.16.03-.23.03m0 2.66c-.32 0-.61-.2-.71-.52c-.13-.39.09-.82.48-.94c1.53-.5 3.53-.66 5.36-.45c.41.05.71.42.66.83s-.42.71-.83.66c-1.62-.19-3.39-.04-4.73.39a1 1 0 0 1-.23.03m0 2.66c-.32 0-.61-.2-.71-.52c-.13-.39.09-.82.48-.94c1.53-.5 3.53-.66 5.36-.45c.41.05.71.42.66.83s-.42.7-.83.66c-1.62-.19-3.39-.04-4.73.39a1 1 0 0 1-.23.03"/></svg>'
- // ------------------------------------
- // =========== Config End ===========
- // 滚动容器的类名
- const scrollContainerElementClassName = '.scroll-container'
- // 一些函数
- const isMobile = () => {
- if (displayStyle === 'mobile') {
- return true
- }
- else if (displayStyle === 'pc') {
- return false
- }
- const width = window.innerWidth
- return width < mobileWidth
- }
- function createDom() {
- // 检测是否已经存在TOC DOM,存在则删除
- (function () {
- const element = document.getElementById(SunPanelTOCDomIdName)
- if (element) {
- element.remove()
- }
- })()
- const SunPanelTOCDom = document.createElement('div')
- SunPanelTOCDom.id = SunPanelTOCDomIdName
- document.body.appendChild(SunPanelTOCDom)
- // ========= Add style start =========
- const style = document.createElement('style')
- const SunPanelTOCDomStyleId = `#${SunPanelTOCDomIdName}`
- style.textContent = `
- ${SunPanelTOCDomStyleId} #toc-mobile-btn {
- top: 20px !important;
- left: 20px !important;
- position: fixed;
- width: 46px;
- height: 46px;
- background-color: #2a2a2a6b;
- color: white;
- border-radius: 0.5rem;
- display: flex;
- justify-content: center;
- align-items: center;
- cursor: pointer;
- }
- ${SunPanelTOCDomStyleId} .hidden {
- display: none !important;
- }
- ${SunPanelTOCDomStyleId} #toc-sidebar {
- width: 40px;
- padding: 10px;
- position: fixed;
- top: 0;
- left: 0;
- height: 100%;
- overflow: hidden;
- display: flex;
- flex-direction: column;
- justify-content: center;
- transition: width 0.3s ease, background-color 0.3s ease;
- border-top-right-radius: 20px;
- border-bottom-right-radius: 20px;
- background-color: none;
- }
- ${SunPanelTOCDomStyleId} .toc-mobile-btn-svg-container{
- width:21px;
- height:21px;
- }
- ${SunPanelTOCDomStyleId} .toc-sidebar-expansion {
- width: 200px !important;
- display: flex;
- background-color: rgb(42 42 42 / 90%);
- box-shadow: 2px 0 5px rgba(0, 0, 0, 0.2);
- }
- ${SunPanelTOCDomStyleId} #toc-sidebar .toc-sidebar-box {
- width: 500px;
- }
- ${SunPanelTOCDomStyleId} .title-bar-box {
- display: flex;
- align-items: center;
- position: relative;
- cursor: pointer;
- }
- ${SunPanelTOCDomStyleId} .title-bar-slip {
- width: 20px;
- height: 6px;
- background-color: white;
- border-radius: 4px;
- margin: 15px 0;
- transition: height 0.3s ease, width 0.3s ease;
- box-shadow: 2px 0 5px rgba(0, 0, 0, 0.5);
- }
- ${SunPanelTOCDomStyleId} .title-bar-title {
- opacity: 0;
- white-space: nowrap;
- transition: opacity 0.3s ease, transform 0.3s ease, margin-left 0.3s ease;
- font-size: 14px;
- color: white;
- }
- ${SunPanelTOCDomStyleId} .toc-sidebar-expansion .title-bar-title {
- opacity: 1;
- margin-left: 10px;
- }
- ${SunPanelTOCDomStyleId} .toc-sidebar-expansion .title-bar-slip {
- box-shadow: none;
- }
- ${SunPanelTOCDomStyleId} .toc-sidebar-expansion .title-bar-box:hover .title-bar-slip {
- width: 40px;
- }
- ${SunPanelTOCDomStyleId} .toc-sidebar-expansion .title-bar-box:hover .title-bar-title {
- font-size: 20px;
- }
- `
- // 添加样式到文档头部
- SunPanelTOCDom.appendChild(style)
- // ========= Add style end =========
- // 添加移动端菜单按钮
- const tocMobileBtn = document.createElement('div')
- tocMobileBtn.id = 'toc-mobile-btn'
- tocMobileBtn.classList.add('back**-blur-[2px]')
- SunPanelTOCDom.appendChild(tocMobileBtn)
- const tocMobileBtnSvgcContainer = document.createElement('div')
- tocMobileBtnSvgcContainer.innerHTML = svgTocMobileBtn
- tocMobileBtnSvgcContainer.classList.add('toc-mobile-btn-svg-container')
- tocMobileBtn.appendChild(tocMobileBtnSvgcContainer)
- // 创建侧边栏容器
- const sidebar = document.createElement('div')
- sidebar.id = 'toc-sidebar'
- const sidebarBox = document.createElement('div')
- sidebarBox.className = 'toc-sidebar-box'
- // 查询出所有类名包含 item-group-index- 的元素
- const items = document.querySelectorAll('[class*="item-group-index-"]')
- // 遍历并打印每个元素的完整类名
- items.forEach((item) => {
- item.classList.forEach((className) => {
- if (className.startsWith('item-group-index-')) {
- const titleBarBox = document.createElement('div')
- titleBarBox.className = 'title-bar-box'
- // titleBarBox.href = `#${item.id}`
- titleBarBox.dataset.groupClassName = className
- // 目录条
- const titleBarSlip = document.createElement('div')
- titleBarSlip.className = 'title-bar-slip'
- // 创建一个链接
- const titleBarTitle = document.createElement('div')
- titleBarTitle.className = 'title-bar-title'
- // 获取子元素中 class="group-title" 的内容
- const titleElement = item.querySelector('.group-title')
- const titleText = titleElement ? titleElement.textContent : item.id
- titleBarTitle.textContent = titleText
- titleBarBox.appendChild(titleBarSlip)
- titleBarBox.appendChild(titleBarTitle)
- sidebarBox.appendChild(titleBarBox)
- }
- })
- })
- sidebar.appendChild(sidebarBox)
- // 将侧边栏添加到页面中
- SunPanelTOCDom.appendChild(sidebar)
- function mobileHideSidebar() {
- sidebar.classList.remove('toc-sidebar-expansion')
- sidebar.classList.add('hidden')
- }
- function hideSidebar() {
- sidebar.classList.remove('toc-sidebar-expansion')
- }
- function showSidebar() {
- sidebar.classList.add('toc-sidebar-expansion')
- sidebar.classList.remove('hidden')
- }
- // ----------------
- // 监听宽度变化开始
- // ----------------
- function debounce(func, wait) {
- let timeout
- return function (...args) {
- clearTimeout(timeout)
- timeout = setTimeout(() => {
- func.apply(this, args)
- }, wait)
- }
- }
- function handleResize() {
- if (isMobile()) {
- tocMobileBtn.classList.remove('hidden')
- sidebar.classList.add('hidden')
- }
- else {
- tocMobileBtn.classList.add('hidden')
- sidebar.classList.remove('hidden')
- }
- }
- // 使用防抖函数包装你的处理函数
- const debouncedHandleResize = debounce(handleResize, 200)
- // 添加事件**
- window.addEventListener('resize', debouncedHandleResize)
- // 首次触发
- handleResize()
- // ----------------
- // 监听宽度变化结束
- // ----------------
- // 监听移动端按钮点击
- tocMobileBtn.addEventListener('click', () => {
- if (sidebar.classList.contains('toc-sidebar-expansion')) {
- // 隐藏
- mobileHideSidebar()
- }
- else {
- // 显示
- showSidebar()
- }
- })
- // 监听TOC栏失去hover
- sidebar.addEventListener('mouseleave', () => {
- if (isMobile()) {
- // 隐藏
- mobileHideSidebar()
- }
- else {
- hideSidebar()
- }
- })
- // 监听TOC栏获得hover
- sidebar.addEventListener('mouseenter', () => {
- showSidebar()
- })
- // 监听TOC点击事件
- document.querySelectorAll('.title-bar-box').forEach((box) => {
- box.addEventListener('click', function (event) {
- // 检查触发事件的元素是否有 'data-groupClassName' 属性
- if (this.dataset.groupClassName) {
- // 获取 'data-groupClass' 属性的值
- const groupClassName = this.dataset.groupClassName
- // 使用属性值作为选择器查询对应的元素
- const targetElement = document.querySelector(`.${groupClassName}`)
- if (targetElement) {
- // 获取目标元素的 'top' 坐标
- const targetTop = targetElement.offsetTop
- const scrollContainerElement = document.querySelector(scrollContainerElementClassName)
- if (scrollContainerElement) {
- scrollContainerElement.scrollTo({
- top: targetTop - scrollOffset,
- behavior: 'smooth', // 平滑滚动
- })
- }
- }
- }
- })
- })
- }
- // 判断是否已经存在分组,不存在将定时监听
- const items = document.querySelectorAll('[class*="item-group-index-"]')
- if (items.length > 0) {
- createDom()
- return
- }
- const interval = setInterval(() => {
- const items = document.querySelectorAll('[class*="item-group-index-"]')
- if (items.length > 0) {
- createDom()
- clearInterval(interval)
- }
- }, 1000)
- })()
|
|