[i=s] 本帖最后由 smlin0513 于 2025-3-3 00:30 编辑 [/i]<br />
<br />

一、🌈 前置条件
- 已安装 Docker 及 Docker Compose(推荐)
- 服务器拥有公网,拥有一个域名
- 确保 3002(Sn-Panel访问端口)和 33002(Helper前端端口)未被占用
二、🚀 部署方案任选其一
方案1:命令行部署
适用场景:快速体验、单节点部署
# ========== 标准模式部署 ==========
# 适用常规IPv4环境
docker run -d \
--name sun-panel-helper \
-p 33002:80 \ # 前端访问端口:宿主机端口:容器端口
-e BACKEND_PORT=3001 \ # 后端服务端口(默认3001)
-v /自定义路径/sunpanel/custom:/app/backend/custom \ # ⚠️必须挂载Sun-Panel的custom目录!
madrays/sun-panel-helper:latest
# ========== Host网络模式部署 ==========
# 解决IPv6兼容性问题
docker run -d \
--name sun-panel-helper \
--network host \ # 启用Host网络模式
-e BACKEND_PORT=3001 \
-e FRONTEND_PORT=33002 \ # 指定前端监听端口
-v /自定义路径/sunpanel/custom:/app/backend/custom \
madrays/sun-panel-helper:latest
方案2:Docker Compose部署(推荐)
- 创建
docker-compose.yml 文件:
version: '3'
services:
sun-panel-helper:
image: madrays/sun-panel-helper:latest
container_name: sun-panel-helper
environment:
- BACKEND_PORT=3001 # 后端端口配置
# - FRONTEND_PORT=33002 # Host模式需取消注释并指定
ports:
- "33002:80" # 标准模式保留,Host模式需删除此行
network_mode: host # Host模式需取消注释
volumes:
- /自定义路径/sunpanel/custom:/app/backend/custom
restart: unless-stopped
- 启动服务:
docker-compose up -d
三、✅ 部署验证
- 查看容器状态:
docker ps | grep sun-panel-helper
# 正常应显示 STATUS=healthy
- 访问服务:
- Sun-Panel主界面:
http://你的IP:3002(默认账号 admin@sun.cc/12345678)(飞牛OS套件端口是13002)
- Helper管理端:
http://你的IP:33002(初始账号 helper/helper123)
- 检查日志:
docker logs sun-panel-helper
# 出现 "Helper service started" 表示成功
四、🎨 下一步操作
以Lucky为例:
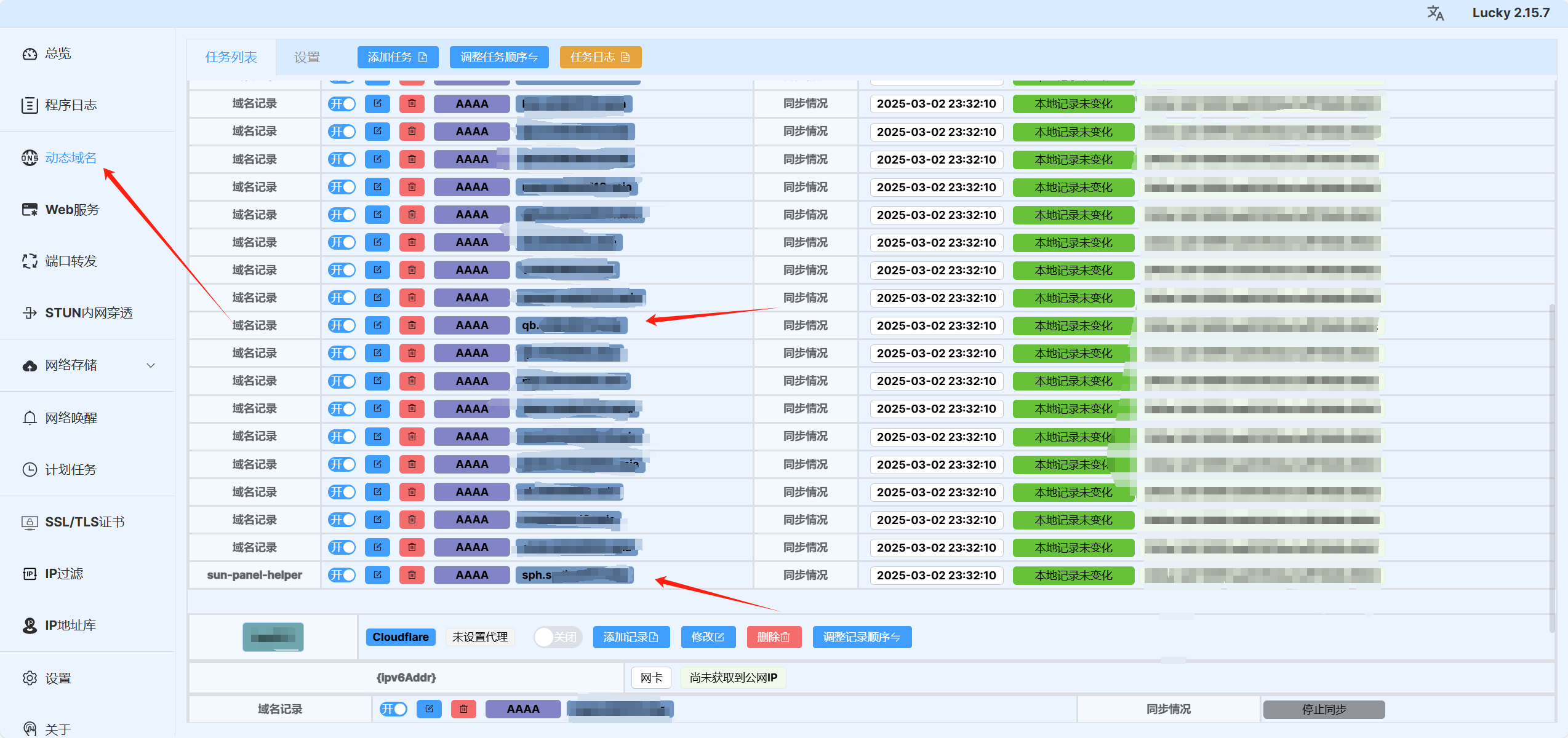
- 进入Lucky,点击动态域名,添加qb和sun-panel-helper的域名

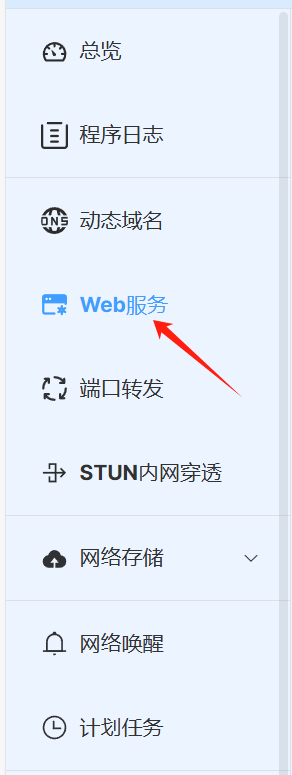
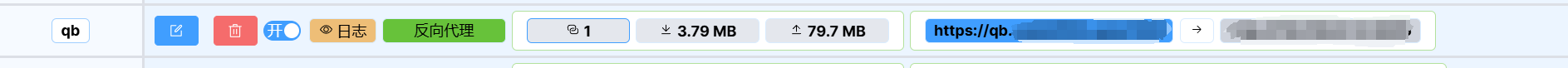
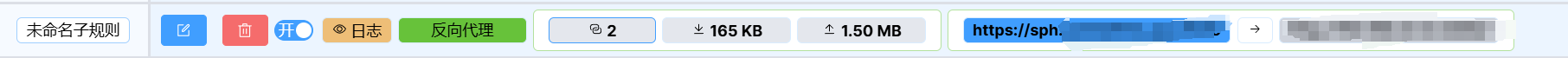
- 点击Web服务,反代qb和sun-panel-helper



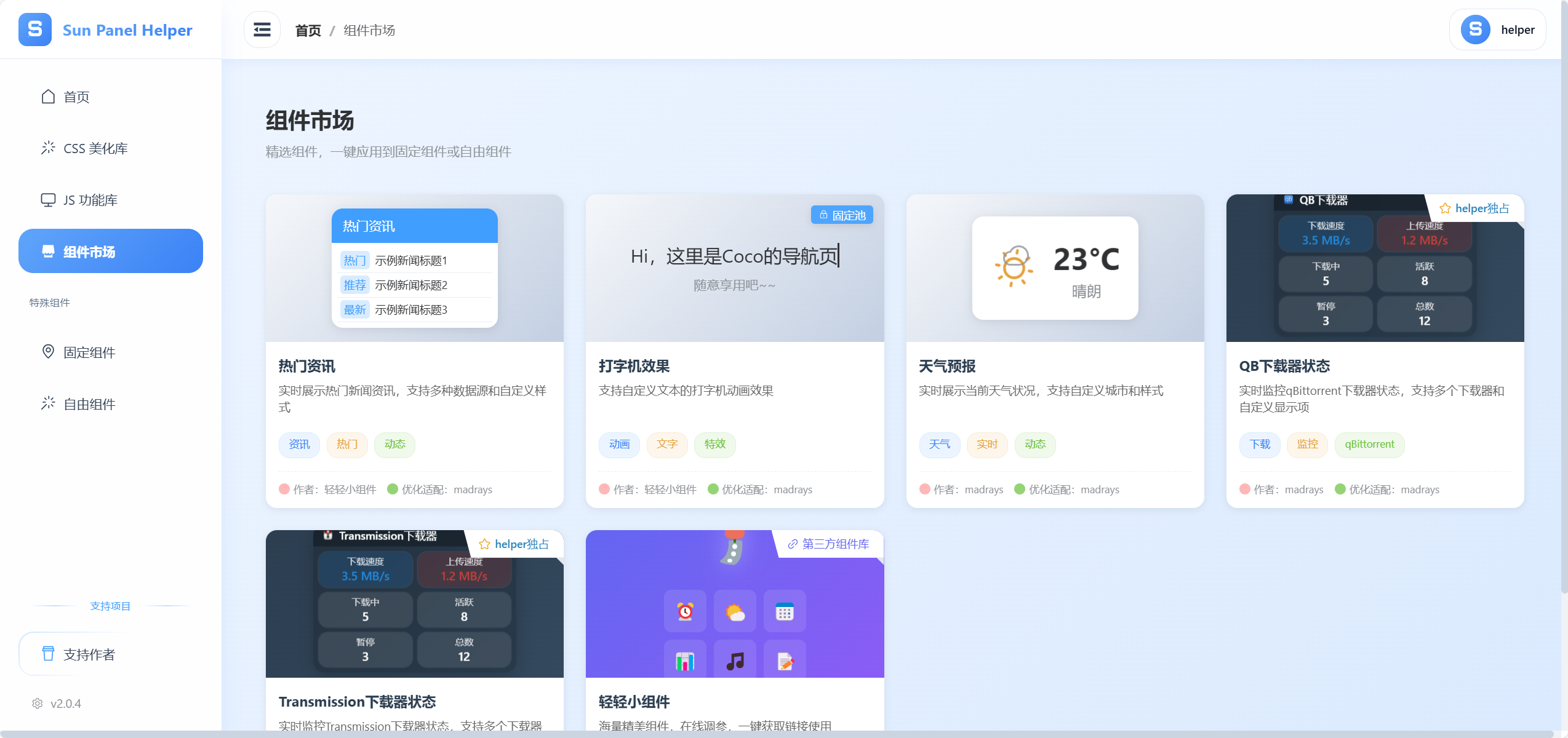
- 登录 Helper 管理端,进入 组件市场 安装qb组件

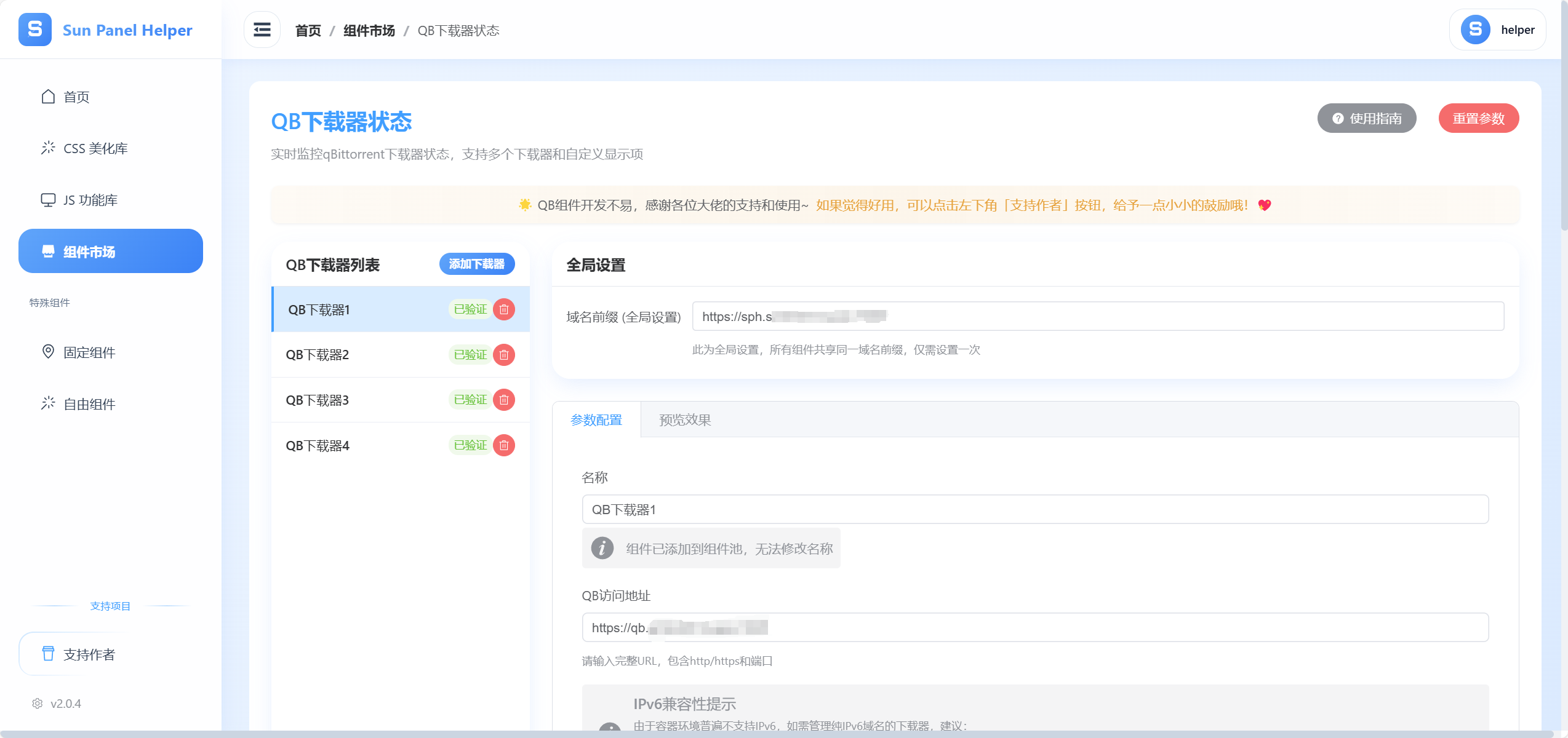
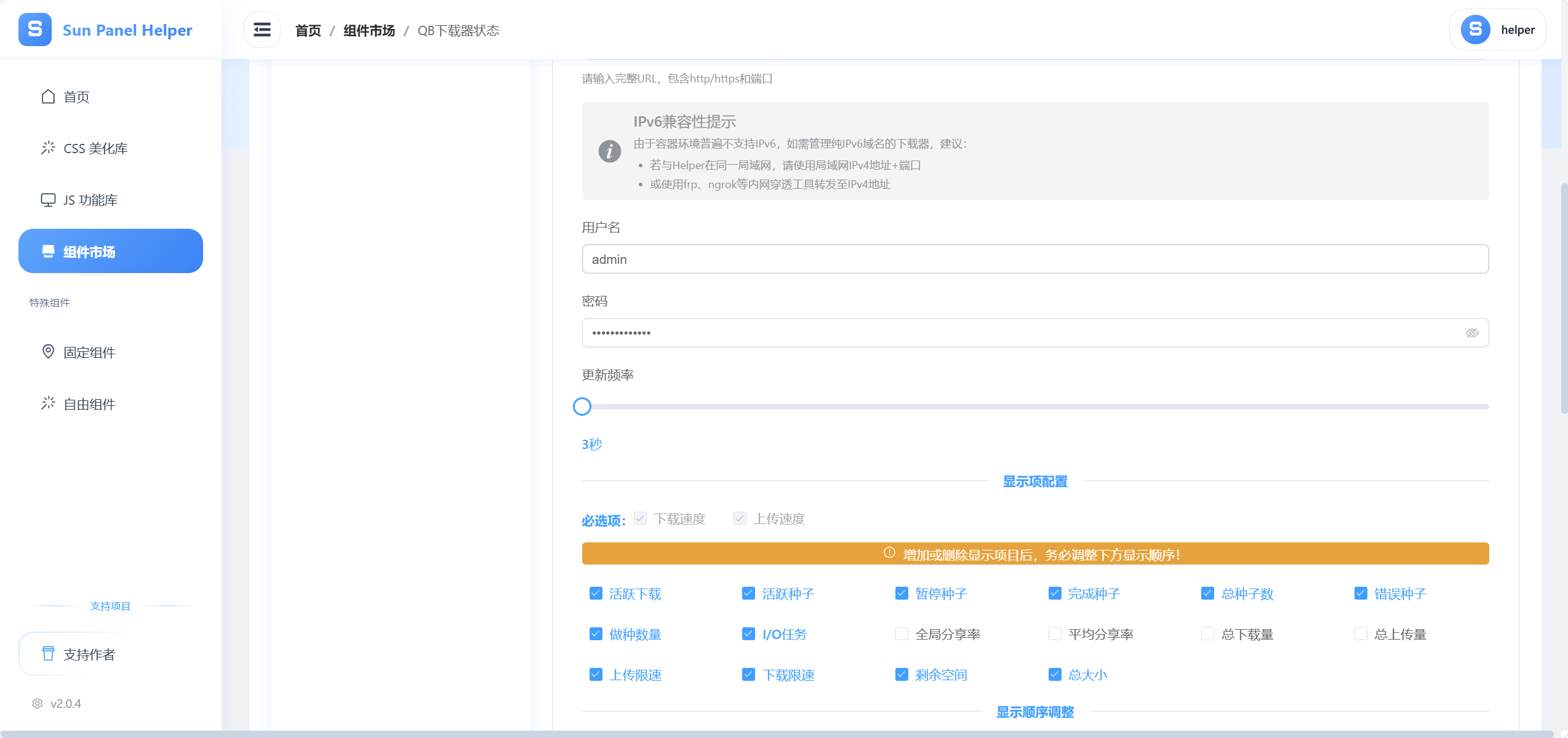
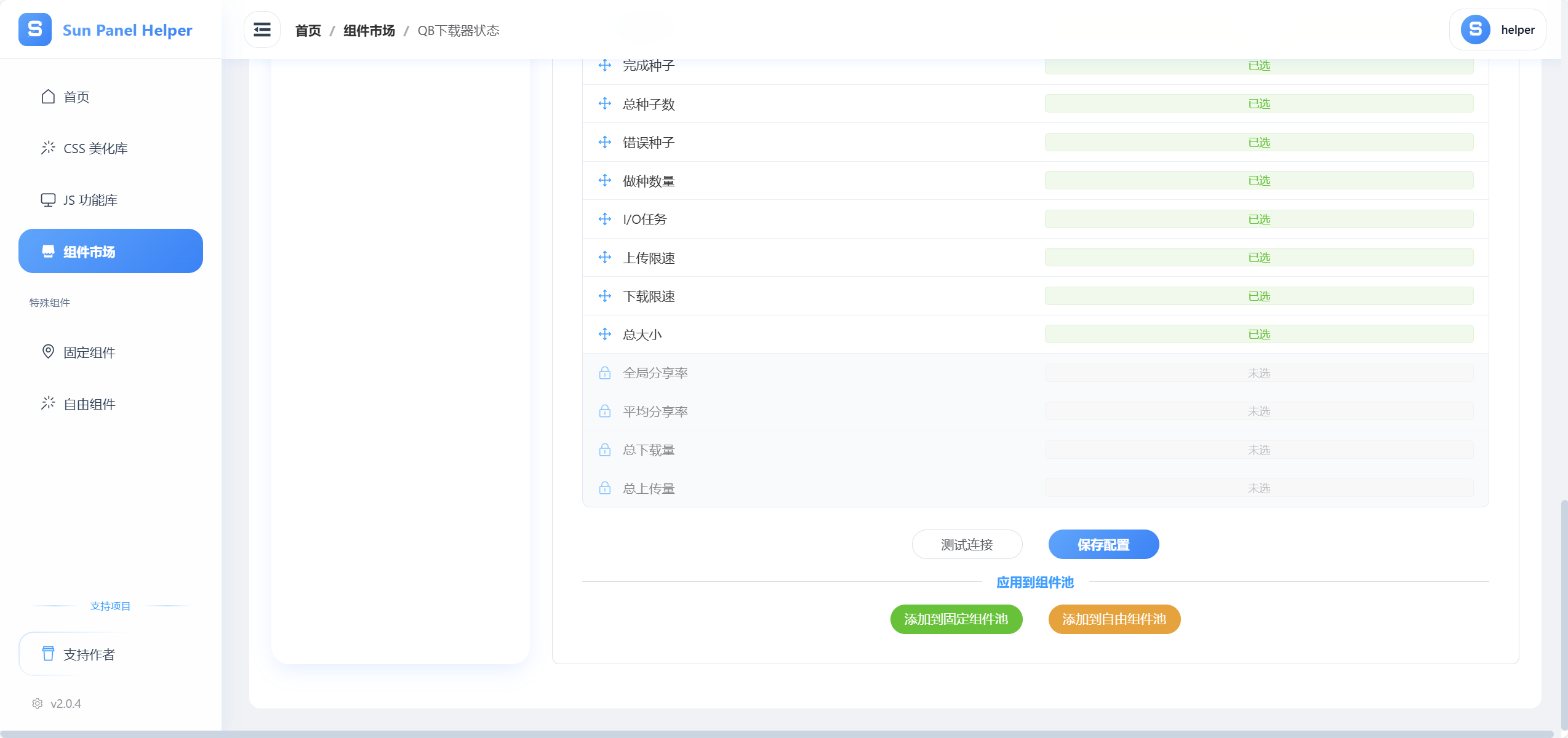
- 全局设置中域名输入sun-panel-helper的域名,下载器中输入qb的域名,输入账号密码,点击测试连接,保存配置,最后添加到固定组件池中



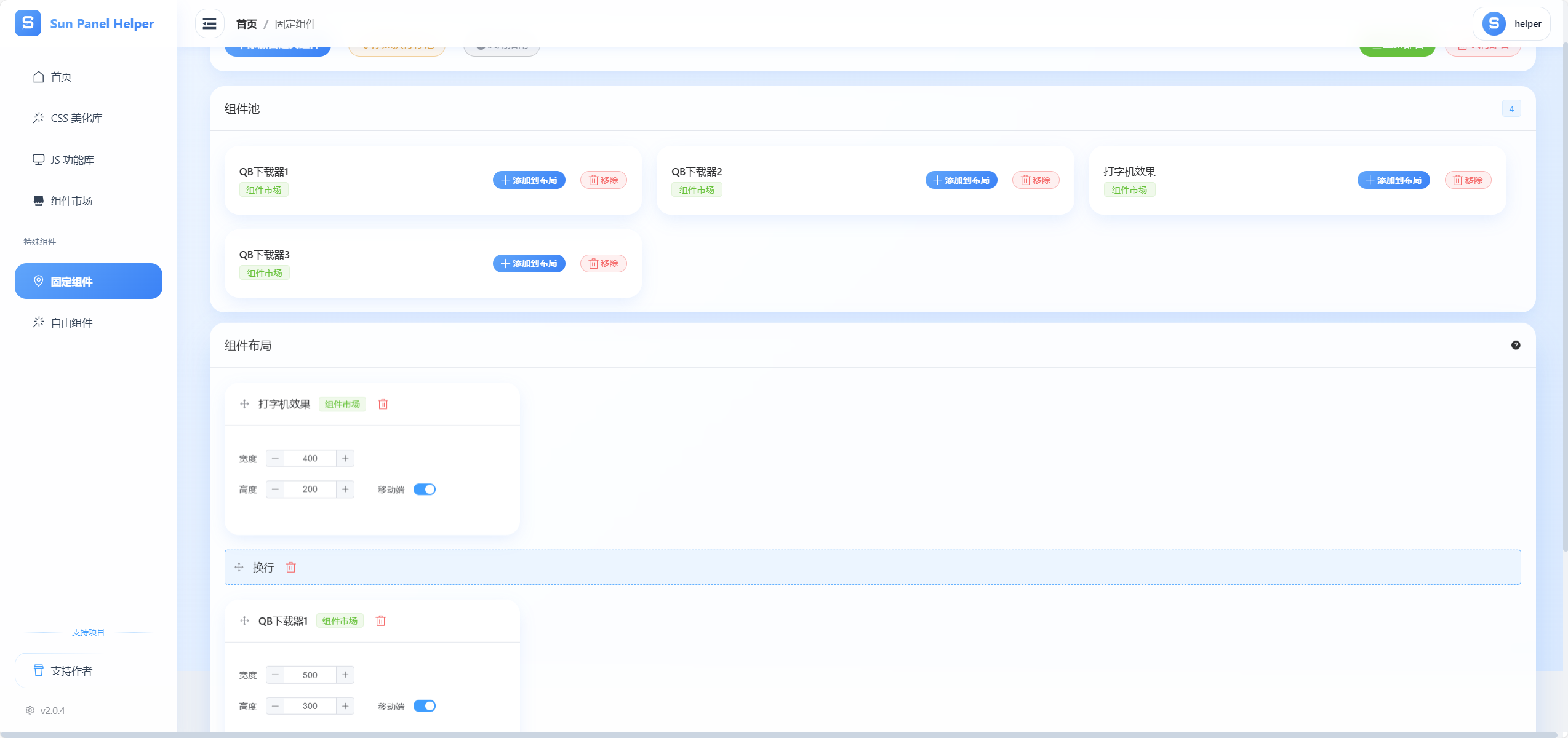
- 点击固定组件,吧qb下载器添加到布局中

- 点击部署配置,即可显示出信息。 (如果sun-panel添加了壁纸,组件可能过于透明,作者表示未来会增加皮肤自定义)
五、🔧 Q&A
- 作者Github对于飞牛套件版的sun-panel的目录为:
/vol1/@appshare/sunpanel/conf/custom ,如果对此目录修改无效,即把目录改为:/var/apps/Sun-Panel/var/web/custom
- 在host模式下,需要增加FRONTEND_PORT对前端页面端口修改
✨感谢作者制作的界面美化工具,更多内容请查看作者Github
✨教程更新于v2.0.4版本,部署命令长期有效✨
|