之前在飞牛社区发布了一篇获取免费iptv源的文章,好多朋友不知道怎么本地部署一个静态web页面调用,索性我就直接搞了个 Docker的镜像,只需要把所需的文件放进去就可以调用页面了,定位是一个通用的 Docker 静态网页容器,适用于快速部署你的 HTML 页面。
✨ 特性
- 🧩 内置默认欢迎页,里面有简单的使用介绍
- 📁 支持挂载任意 HTML/CSS/JS 页面目录
- 🐳 基于官方 Nginx 镜像,轻量可靠
之前发在飞牛社区的文章地址:
https://club.fnnas.com/forum.php?mod=viewthread&tid=27687
飞牛 Compose方式部署代码
1️⃣我们需要先创建一个路径,这个路径储存我们的docker-Compose.yml的文件和配置文件

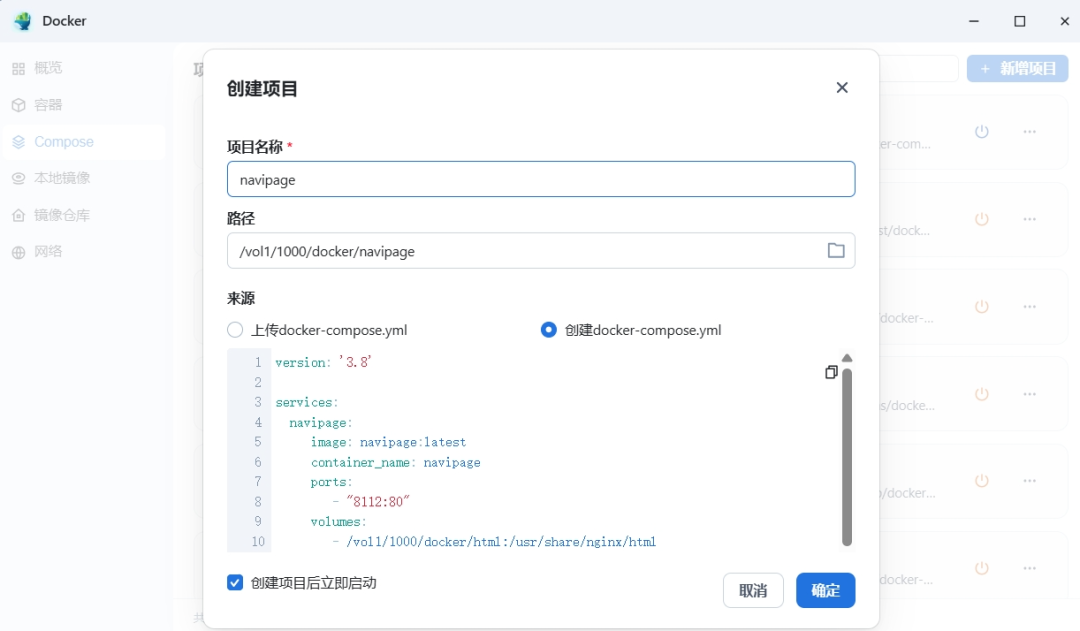
2️⃣打开Docker,Compose新增项目->输入项目名称->设置路径->上传或者创建docker-
compose.yml把下面代码复制进去,点击完成直至构建完成

🐳Docker compose
version: '3.8'
services:
navipage:
image: zhixinfang/navipage:latest
container_name: navipage
ports:
- "8112:80"
volumes:
- ./html:/usr/share/nginx/html # 挂载静态目录
restart: always
使用
浏览器访问 http://ip:8112 访问web页面,就可以看到默认页面

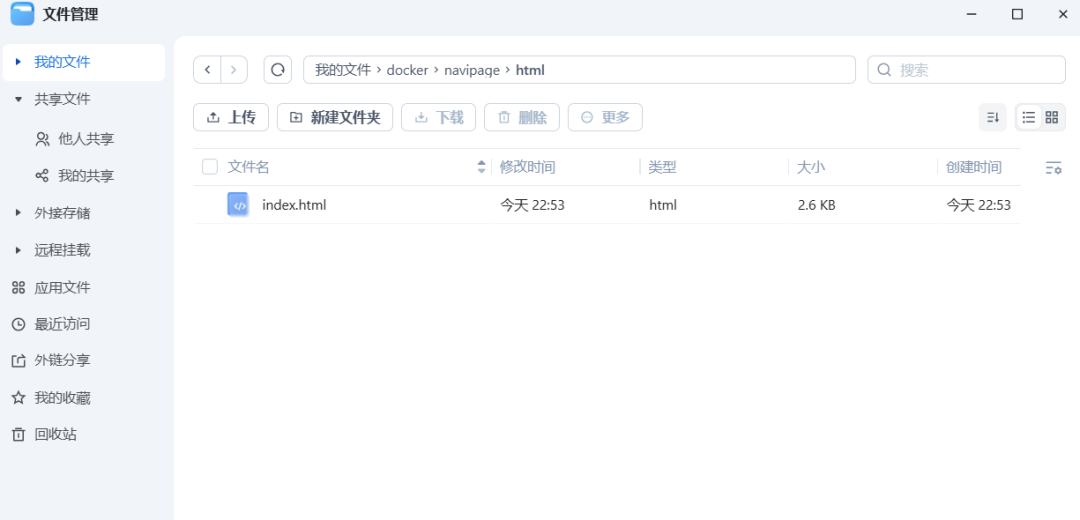
比如你要创建个静态的html展示页,只需要替换挂载目录的index.html文件就行

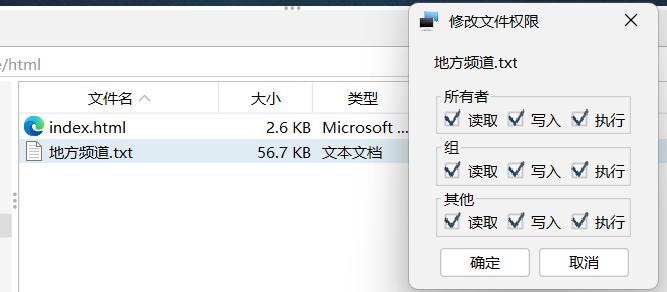
如果挂载iptv源,那就把配置好的TXT/M3U 格式上传到挂载的目录,然后整个文件夹给一下权限就行了,不知道为什么权限好难加,用下面的命令先取消后才能加上,有点烦人
sudo setfacl -Rb /你映射的目录 && \
sudo find /你映射的目录 -type d -exec chmod 755 {} \; && \
sudo find /你映射的目录 -type f -exec chmod 644 {} \;
建议直接使用SSH工具加权限,很多方法能加上权限就行

比如我放了个txt的文件,访问路径就是:
http://ip:8112/地方频道.txt

M3U文件也是同理。